Palette Grabber: obtén la paleta de colores mediante Firefox
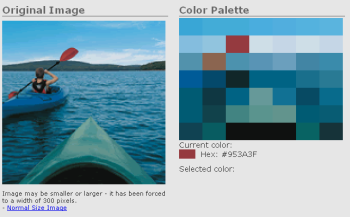
Palette Grabber es una extensión para Firefox que nos permite obtener los colores de una página web y exportarlos a un archivo para su posterior utilización.

El formato más sencillo al que exporta los colores es un fichero de texto con los componentes RGB de cada color en formato decimal. Pero lo que más nos puede ser útil es que lo exporta a formatos de paleta de colores de Adobe, Flash, Paintshop Pro, GIMP y Adobe Fireworks.
Esta herramienta la veo muy útil para cuando te mandan hacer un prototipo de alguna página nueva y hay que basarse en un diseño que no es tuyo, por lo que no tienes el original sobre el que se trabajó.
Palette Grabber


 Texture King es un repositorio de texturas para que las utilices de forma libre en tus diseños ya sea de forma personal o profesional. El que sean libres no quiere decir que tengan licencia Creative Commons, por lo que podemos usarlas, pero no podemos distribuirlas.
Texture King es un repositorio de texturas para que las utilices de forma libre en tus diseños ya sea de forma personal o profesional. El que sean libres no quiere decir que tengan licencia Creative Commons, por lo que podemos usarlas, pero no podemos distribuirlas. Visitando una entrada de
Visitando una entrada de 
 Parece que Adobe Photoshop CS3 viene cargada de novedades, entre una de las más importantes es la creación de dos versiones, una Standard y otra Premium, la cual incluirá más funcionalidades. Por ejemplo, la nueva versión de
Parece que Adobe Photoshop CS3 viene cargada de novedades, entre una de las más importantes es la creación de dos versiones, una Standard y otra Premium, la cual incluirá más funcionalidades. Por ejemplo, la nueva versión de