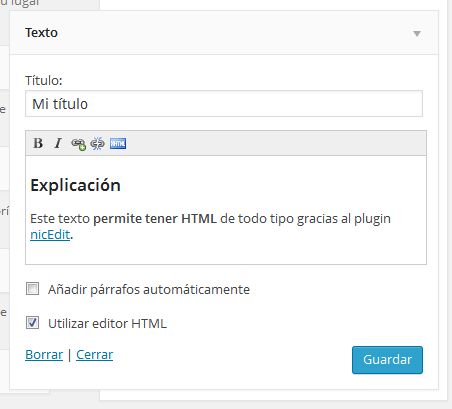
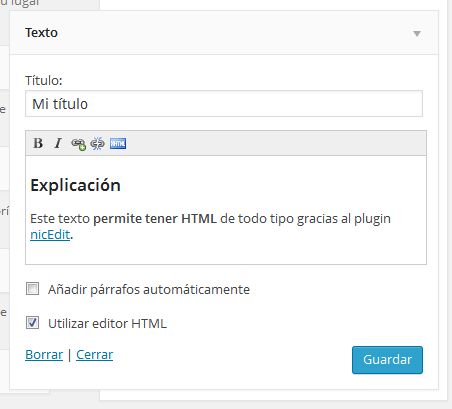
Uno de los problemas que se pueden tener a la hora de desarrollar un plugin es que el cliente sepa editar los widgets añadiendo o modificando el HTML. Es por ello que he creado la posibilidad de añadir un pequeño plugin jQuery de edición WYSIWYG a los widgets Texto que vienen en WordPress por defecto, pero lo mismo se puede hacer para cualquier otro widget, incluído los que crees personalmente.

Lo primero será bajarnos el plugin nicEdit, el cual permite de forma muy sencilla añadir un editor WYSIWYG a cualquier elemento. He elegido este plugin y no otro porque en el poco espacio que ofrece el textarea, poner otro plugin más completo, dificultaría su uso, de todas formas, si se quiere usar otro plugin, pues sin problema.
Yo me he creado un directorio /js donde he metido los dos ficheros de nicedit: nicEdit.js y nicEditorIcons.gif.
El siguiente paso es editar nuestro functions.php para añadir el siguiente código:
// El action in_widget_form es el encargado de llamar al método
// form del widget, el que dibuja el formulario
// Comprobaremos si es un WP_Widget_Text y si es así
// añadiremos un checkbox para permitir que el textarea
// sea WYSIWYG
add_action('in_widget_form', 'set_nicedit_form_widget', 10, 3);
function set_nicedit_form_widget($obj, $return, $instance) {
if (is_a($obj, 'WP_Widget_Text')) { ?>
<p><input class="nicedit" id="<?php echo $obj->get_field_id('nicedit'); ?>" name="<?php echo $obj->get_field_name('nicedit'); ?>" type="checkbox" <?php checked(isset($instance['nicedit']) ? $instance['nicedit'] : 0); ?> /> <label for="<?php echo $obj->get_field_id('nicedit'); ?>"><?php _e('Utilizar editor HTML'); ?></label></p>
<?php
if (isset($instance['nicedit']) && !empty($_POST)) {
// Si se ha marcado la opción nicedit en el form y se ha dado GUARDAR
// llamamos la funcion init (explicada más adelante) que se encarga de
// añadir el WYSIWYG al textarea
?>
<script type="text/javascript">
init();
</script>
<?php
}
}
}
// El WP_Widget_Text no tiene el checkbox nicedit en su código
// por lo que al hacer un update lo ignoraría
add_filter('widget_update_callback', 'set_nicedit_update_widget', 10, 4);
function set_nicedit_update_widget($instance, $new_instance, $old_instance, $obj) {
if (is_a($obj, 'WP_Widget_Text')) {
$instance["nicedit"] = isset($new_instance["nicedit"]) && $new_instance["nicedit"] == 'on';
}
return $instance;
}
// Añadimos los scripts y styles necesarios si estamos en la pantalla de widgets
add_action( 'admin_enqueue_scripts', 'add_admin_widget_scripts' );
function add_admin_widget_scripts() {
global $current_screen;
if ($current_screen->base == 'widgets') {
wp_enqueue_script( 'nicedit', get_bloginfo('template_directory') . '/js/nicEdit.js' );
wp_enqueue_script( 'admin', get_bloginfo('template_directory') . '/js/admin.js' );
wp_localize_script( 'admin', 'admin', array('path'=>get_bloginfo('template_directory')) );
wp_enqueue_style( 'admin', get_bloginfo('template_directory') . '/css/admin.css' );
}
}
Ahora deberemos añadir la funcionalidad javascript al código que hemos metido en el widget (admin.js):
// Esta función es la encargada de añadir el WYSIWYG al textarea
function init() {
// Busca todos los checkbox nicedit (le metimos un class)
// que estén seleccionados
jQuery('input:checkbox.nicedit:checked').each(function() {
var $this = jQuery(this);
// Si ya tiene un nicedit nos lo cepillamos
var niceditor = $this.data('nicedit');
var $textearea = $this.parents('form:first').find('textarea');
if (niceditor) niceditor.removeInstance($textearea.attr('id'));
// Añadimos el nicedit al textarea, puedes meterle más botones, mira la doc de nicedit para ello
var area = new nicEditor({buttonList : ['bold','italic', 'link', 'unlink', 'xhtml'], iconsPath: admin.path+ '/js/nicEditorIcons.gif'}).panelInstance($textearea.attr('id'));
$this.data('nicedit', area);
});
}
jQuery(document).ready(function() {
// Si pulsamos el checkbox, añadimos o quitamos el nicedit
// Almacenaremos el objeto nicedit para poder utilizarlo despues
jQuery('.widget-liquid-right').on('click', 'input:checkbox.nicedit', function() {
var $this = jQuery(this);
var $textearea = $this.parents('form:first').find('textarea');
var niceditor = $this.data('nicedit');
if (niceditor) {
niceditor.removeInstance($textearea.attr('id'));
$this.data('nicedit', false);
} else {
var area = new nicEditor({buttonList : ['bold','italic', 'link', 'unlink', 'xhtml'], iconsPath: admin.path+ '/js/nicEditorIcons.gif'}).panelInstance($textearea.attr('id'));
$this.data('nicedit', area);
}
});
// nicEdit controla los submits para actualizar los valores,
// pero en los widgets no funciona, por lo que antes del submit
// forzamos la actualización del valor
jQuery('#widgets-right').on('click', ':submit', function() {
// Quizás se pueda utilizar el objeto nicedit almacenado anteriormente
// pero esto lo hice así en una versión inicial menos genérica y no lo he tocado
for(var i=0; i<nicEditors.editors.length; i++) for(var j=0; j<nicEditors.editors[i].nicInstances.length; j++) nicEditors.editors[i].nicInstances[j].saveContent();
});
// Apaño el orden de los widgets para meter nicedit a los nuevos widgets
// Es necesario si se pusieran los nicedit seleccionados por defecto,
// que en este ejemplo no es el caso, pero si lo añadierais a un widget propio
// no os funcioanría si no hicierais esto.
// Lo que hago es meter un pequeño hack a la función saveOrder
wpWidgets._saveOrder = wpWidgets.saveOrder
wpWidgets.saveOrder = function() {
init();
wpWidgets._saveOrder();
}
// Activo los nicedit en los textareas marcados
// como tal cuando se carga la página al principio
init();
});
Y por último solo nos falta meterle el css necesario, en este caso, el nicedit tiene un pequeño bug y si el textarea tiene un width = 100% no calcula el tamaño real, por eso se lo metemos por css (admin.css).
textarea.widefat {
width: 400px;
height: 100px;
}
Y listo, ya solo falta que el cliente no os dé mucho la lata.
 ');
});
});
');
});
});