Ajax paso a paso: el ahorcado
Seguimos con nuestro especial sobre AJAX. Esta vez vamos a intentar dar un ejemplo de interactividad con el usuario y nada mejor para ello que un juego: el ahorcado.

La verdad es que los juegos de este tipo ya no se estilan, pero es un ejemplo sencillo que podemos usar para otros casos, por ejemplo formularios, encuestas, … Se trata de que el usuario interactúa sin preocuparse y la aplicación reacciona según lo que haga el usuario.
El proceso que vamos a seguir es el siguiente, primeramente la página web pide una palabra para adivinar y luego según el usuario pulse letras, el servidor devolverá un XML que contiene dos datos: las letras que llevamos adivinadas y si la letra se encuentra o no en la palabra.
La palabra se va a elegir aleatoriamente, y se guardará en sesión, a la vez que las letras que vamos acertando y el texto que vamos mostrando (las letras ocultas se representan con un guión bajo ‘_’)
Al script PHP le pasaremos un parámetro que indica la letra pulsada, si la letra es un cero, entonces queremos decir que nos de una palabra. Guardamos la palabra en sesión, reemplazamos las letras por guiones bajos y lo guardamos en sesión (es lo que se va mostrando por pantalla) e inicializaremos las letras acertadas.
Cuando pulsamos una de las letras de la página web, haremos una llamada al servidor y comprobaremos si la letra está en la palabra que tenemos que acertar, si no existe, devolveremos fallo (0) y el texto con las letras que ya llevamos acertadas. Si la letra está en la palabra, guardaremos la letra con el resto de las letras acertadas, sustituiremos las letras que están dentro de las acertadas por ‘_’ en la palabra, guardaremos estas variables y devolveremos acierto (1).
<?php
// Inicio de sesión
session_start();
$letra = $_GET['letra'];
$palabras = array('Sentido Web', 'Technorati', 'display: NONE', 'Google', 'Vivir Latino', 'CSS Mania');
$palabra = '';
$ok = 0;
// Si letra es 0, entonces pido la palabra
if ($letra == '0') {
// Selecciono palabra nueva
$_SESSION['palabra'] = $palabras[rand(0, count($palabras)-1)];
$_SESSION['letras'] = "";
// Oculto las letras usando '_'
$palabra = preg_replace('/\w/i', '_', $_SESSION['palabra']);
$_SESSION['resuelto'] = $palabra;
} else {
// Compruebo si la letra está en la palabra
if (preg_match("/$letra/", strtoupper($_SESSION['palabra']))) {
// EXISTE
// Incluyo la letra dentro de las acertadas
$_SESSION['letras'] .= ($_SESSION['letras'] == ''? '':'|').$letra;
// Reemplazo las letras no acertadas, por ejemplo,
// si he acertado la A y la J usaré ([^A|J|\W])
// la \W representa lo que NO es letra
$palabra = preg_replace('/([^'.$_SESSION['letras'].'|\W])/i', '_', $_SESSION['palabra']);
$_SESSION['resuelto'] = $palabra;
// Devuelvo éxito
$ok = 1;
} else {
// NO EXISTE
$palabra = $_SESSION['resuelto'];
// Devuelvo fallo
$ok = 0;
}
}
// Devuelvo el XML con la palabra que mostramos (con los '_') y si hay éxito o no
$xml = '<?xml version="1.0" standalone="yes"?>';
$xml .= '<datos>';
$xml .= '<palabra>'.$palabra.'</palabra>';
$xml .= '<ok>'.$ok.'</ok>';
$xml .= '</datos>';
header('Content-type: text/xml');
echo $xml;
?>Cuando se carga la página pedimos la palabra:
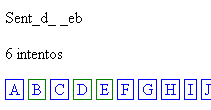
<body onload="compruebaLetra('0')">Dispondremos de varios elementos párrafos en la página web, uno con el id=”0″ que contiene la palabra que vamos acertando, otro con id=”intentos” que nos muestra el número de intentos y uno por cada letra para indicar si no se ha pulsado aún (color azúl), si existe (color verde) o si no existe (color rojo), tendrá como id su propia letra.
Y por último, el código Javascript que se encarga de procesar las peticiones y respuestas AJAX, como veréis, es similar a los demás, esta vez lo que le diferencia es que se modifican las letras o se escribe la palabra.
function compruebaLetra(letra) {
ajax = ajaxobj();
ajax.open("GET", "ahorcado.php?letra="+letra, true);
ajax.onreadystatechange=function() {
if (ajax.readyState==4) {
if (letra == "0") {
var datos = ajax.responseXML;
document.getElementById(letra).innerHTML = datos.getElementsByTagName('palabra').item(0).firstChild.data;
} else {
var datos = ajax.responseXML;
var obj = document.getElementById(letra);
if (datos.getElementsByTagName('ok').item(0).firstChild.data == "1") {
obj.className = "bien";
} else {
obj.className = "mal";
}
document.getElementById("0").innerHTML = datos.getElementsByTagName('palabra').item(0).firstChild.data;
}
}
}
ajax.send(null);
document.getElementById("intentos").innerHTML = (cont++)+" intentos";
}Podéis descargaros el ejemplo aquÃ


 Los creadores de PHP tambien son los autores de uno de los mejores frameworks de PHP (¿hay alguno más?), su filosofÃa es clara, la ley del mÃnimo esfuerzo, ¿para qué vas a crearte unas librerÃas cuando ya existen?.
Los creadores de PHP tambien son los autores de uno de los mejores frameworks de PHP (¿hay alguno más?), su filosofÃa es clara, la ley del mÃnimo esfuerzo, ¿para qué vas a crearte unas librerÃas cuando ya existen?.