Crea ‘destacados’ sin duplicar texto
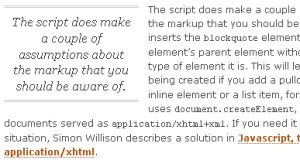
Entendemos destacados como esa parte de un artÃculo de especial interés que se repite en otra parte del artÃculo y que se resalta. Quizás otra alguien de periodismo lo podrÃa definir de otra forma o llamarlo de distinta manera, pero creo que con la imagen siguiente nos entenderemos todos.

En 456 Barea Street nos ofrecen un javascript para realizarlo directamente sin necesidad de duplicar el texto.
La forma de realizarlo es sencillo, marcas el texto que quieres resaltar entre un elemento span, que tenga un estilo especÃfico. Después tan solo tenemos que obtener esta etiqueta, hacer una copia de su contenido, crearnos una capa que tenga el estilo float con valor left, incluir la capa nueva antes del padre del texto original, y ya está, tenemos el texto destacado resaltado sobre el texto normal.
Automatic pullquotes with JavaScript and CSS
VÃa / Site Point
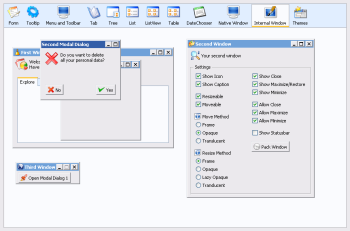
 Qooxdoo es un framework para crear aplicaciones AJAX de forma sencilla, permitiendo crear aplicaciones web estilo escritorio.
Qooxdoo es un framework para crear aplicaciones AJAX de forma sencilla, permitiendo crear aplicaciones web estilo escritorio.

 Google ofrece sus aplicaciones GMail, Calendar, GTalk y Page Creator a las empresas para que puedan usarlas desde sus propios dominios.
Google ofrece sus aplicaciones GMail, Calendar, GTalk y Page Creator a las empresas para que puedan usarlas desde sus propios dominios.


 Protolize es una lista con herramientas web, algunas imprescindibles y otras que nos pueden ser bastante útiles. Organizada en categorías y algunas separadas en grupos: aplicaciones en general: herramientas como Type Navigator, Web Developer Extension y Color Scheme Generator, y recursos como The Web Developer’s Handbook, Design Melt Down y A List Apart; CMS (Modx, WordPress, Drupal); herramientas CSS como CSS Photo Gallery, Background Image Maker y Nifty Corners Cube, y sitios para inspirarse como CSS Mania, CSS Import y CSS Beauty; Javascript (Script.aculo.us, Prototype, Image Reflection); AJAX (Ajaxload, Ajax Downloadables, Lightbox); PHP (Hot Scripts, Php Freaks, Pear); Flash (Fuse Kit, Zigo Tween Engine, MC Tween).
Protolize es una lista con herramientas web, algunas imprescindibles y otras que nos pueden ser bastante útiles. Organizada en categorías y algunas separadas en grupos: aplicaciones en general: herramientas como Type Navigator, Web Developer Extension y Color Scheme Generator, y recursos como The Web Developer’s Handbook, Design Melt Down y A List Apart; CMS (Modx, WordPress, Drupal); herramientas CSS como CSS Photo Gallery, Background Image Maker y Nifty Corners Cube, y sitios para inspirarse como CSS Mania, CSS Import y CSS Beauty; Javascript (Script.aculo.us, Prototype, Image Reflection); AJAX (Ajaxload, Ajax Downloadables, Lightbox); PHP (Hot Scripts, Php Freaks, Pear); Flash (Fuse Kit, Zigo Tween Engine, MC Tween).