6 formas de hacer un diseño destacable
A la hora de hacer diseños mucha gente puede opinar sobre ello mejor que yo, pero a mí estos consejos me han gustado. Está claro que en muchos diseños no se pueden usar, pero para algunas circunstancias sí son interesantes de aplicar.
- Fondos de pantalla grandes: los fondos de pantalla grande pueden hacer que el diseño resalte, a parte de que son fáciles de añadir.

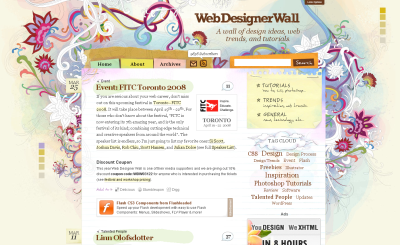
- Layout original: no es la primera vez que veo diseños con secciones de tamaños que superan el ancho y alto del navegador y que para acceder a cada sección hay que hacer un scroll progresivo (mediante javascript). Son originales y en algunos casos muy acertados. En el ejemplo que os pongo, cada color es una sección y el tamaño original tiene un ancho de 6000px.

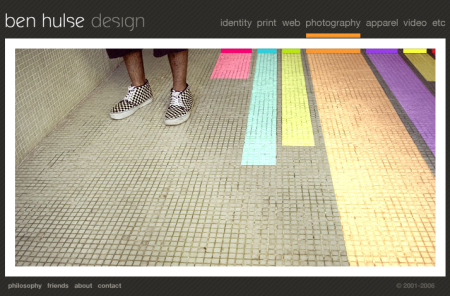
- Navigación creativa: la navegación puede dar mucho juego para mejorar el diseño, ya sea mediante rollovers u otras cosas. Eso sí, ante todo que prime la usabilidad. En el ejemplo que os paso los menús van a juego con los colores de la calle.

- Minimalismo: aunque por ahora se ha tratado de consejos con un gran diseño, eso no implica que un gran diseño tenga que ser aparatoso, puede ser perfectamente minimalista, lo cual hace que llame mucho la atención.

- Logo: está claro que un buen logo hace que te represente y además te diferencie.
- Layout horizontal: aunque la gente está acostumbrada al scroll vertical, este tipo de diseño puede llegar a ser muy atractivo, aunque haya gente que lo odie.