A veces dependemos del navegador en aspectos de diseño, un caso bastante común es con los checkboxes y radio buttons, no son como nosotros queremos y difieren según el navegador que usemos.
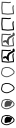
 Esto se puede solucionar mediante CSS, para ello deberemos crearnos una imagen que contenga todos los estados del botón (seleccionado, no seleccionado, con foco y sin foco). Como se puede apreciar, la imagen contiene todos los posibles estados uno debajo del otro, ya que mediante estilos, usaremos una porción de la imagen para mostrar el estado correspondiente.
Esto se puede solucionar mediante CSS, para ello deberemos crearnos una imagen que contenga todos los estados del botón (seleccionado, no seleccionado, con foco y sin foco). Como se puede apreciar, la imagen contiene todos los posibles estados uno debajo del otro, ya que mediante estilos, usaremos una porción de la imagen para mostrar el estado correspondiente.
Para poder realizar este efecto es necesario usar la etiqueta label, la cual hará referenia al checkbox o al radio button, los cuales son necesarios ocultar para poder sustituirlos por la imagen (que estará ligada al elemento label).
Tenemos estos elementos HTML:
<input type="checkbox" id="opc1"/><label for="opc1">Opcion 1</label>
Los estilos iniciales para el input y para el label son los siguientes:
input[type="checkbox"] {
visibility: hidden;
width: 0px;
height: 0px;
padding: 0px;
margin: 0px;
}
label {
padding-left: 20px;
height: 16px;
}
Y por último, los estilos para los distintos estados del input son los siguientes:
input[type="checkbox"] + label{
background: url("imagen.png") 0 0 no-repeat;
}
input[type="checkbox"]:focus + label{
background-position: 0 -16px;
}
input[type="checkbox"]:checked + label{
background-position: 0 -32px;
}
input[type="checkbox"]:checked:focus + label{
background-position: 0 -48px;
}
Styling Checkbox and Radio Graphics With Only CSS
VÃa / Digg