5 efectos CSS accesibles
El tema de la accesibilidad es algo que a veces se deja de lado cuando se quiere conseguir un diseño más dinámico. Pero si se busca bien, se podrá encontrar ejemplos de diseños CSS que sean accesibles.
Estos son 5 muy buenos ejemplos de ello:
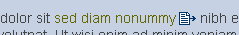
- Enlaces externos: modificas el texto “(enlace externo)” incluyéndolo en un span y después lo que haces es modificar el estilo para que muestre un icono (diferente dependiendo de si es linked, visited o hover) y el texto lo haces desaparecer de la parte visible de la pantalla.

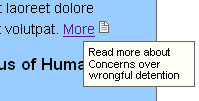
- Sigue leyendo: el texto “Sigue leyendo sobre …” se modifica, haciendo que solo aparezca “Sigue leyendo” y el resto del texto aparece como un popup mediante posición absoluta y jugando con el hover.

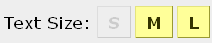
- Texto variable: al igual que ya contamos en Sentido Web, usando distintas hojas de estilo y accediendo a ellas mediante Javascript.

- Pestañas con imágenes: se crea un menú de pestañas con listas no ordenadas y se cambia el estilo para que no tengan formato de bloque, los enlaces están formados por imágenes y estas cambian según el hover.

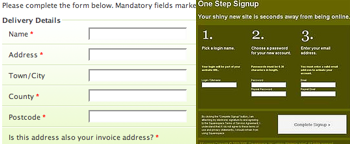
- Formularios: dos buenos ejemplos de formularios, uno de ellos muy bien tabulado y otro en tres columnas.

5 Accessible and pretty CSS tips
VÃa / dzone