CSSeasy: layouts CSS
Uno de los trabajos iniciales con los que nos solemos encontrar al empezar un proyecto web es la de realizar el diseño inicial de la estructura de la página (layout). Normalmente se suele hacer un copy/paste de un proyecto anterior, pero en el caso de que no dispongamos de esa base previa, siempre podemos buscar en un lugar donde nos lo ofrezcan.
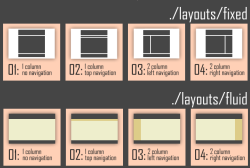
CSSeasy nos ofrece 8 diseños, 4 estáticos y 4 fluidos. Siendo los 4 diseños para los dos diferentes tipos los siguientes: 1 columna sin navegación, 1 columna con navegación arriba, 2 columnas con navegación izquierda y 2 columnas con navegación derecha.

Lo que se echa en falta es una explicación más detallada, ellos recomiendan ver el código fuente y experimentar con él, el código está algo comentado, pero quizás no sea necesario para gente que se esté iniciando en el diseño web o que pasen de diseño con tablas a diseño sin tablas.
CSSeasy.com
VÃa / Digg