Sitemap mediante CSS
Los sitemaps no son algo que al desarrollador le suela preocupar, no se suele pensar en la importancia de ellos, tanto para el usuario como para los motores de búsqueda.
Para aquellos que quieran incluir el sitemap con un buen diseño puede usar este truco que hemos encontrado.

Podemos darle un estilo parecido si añadimos CSS al siguiente sitemap:
<div id="sitemap">
<ul>
<li>Web Root
<ul>
<li>stuff
<ul>
<li>nested-deep
<ul>
<li>nested-deeper
<ul>
<li>nested-deepest</li>
</ul>
</li>
</ul>
</li>
<li>nested deep</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>Sin estilos serÃa asÃ:
- Web Root
- stuff
- nested-deep
- nested-deeper
- nested-deepest
- nested-deeper
- nested deep
- nested-deep
- stuff
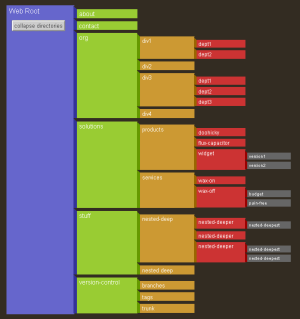
Y para que quede como la imagen anterior deberÃa tener los siguientes estilos:
#sitemap {
font:normal 16px Arial,sans-serif;
overflow:hidden;
}
#sitemap ul {
list-style:none;
margin:0;
padding:0;
}
#sitemap li {
background-color:#eee;
margin:0 0 -0.1em;
min-height:1em;
padding:.2em .4em;
position:relative;
width:9em;
}
#sitemap ul ul {
font-size:90%;
margin-top:-1.4em;
}
#sitemap ul ul li {
background:#ddd;
border-top:0.5em solid #fff !important;
border-left:0.5em solid #66c;
left:10.4em;
}
#sitemap ul ul ul li {
background:#ccc;
border-color:#9c3;
}
#sitemap ul ul ul ul li {
background:#bbb;
border-color:#c93;
}
#sitemap ul ul ul ul ul li {
background:#999;
border-color:#c33;
color:#fff;
}VÃa / Posh CSS