Snippets Block en WordPress.org
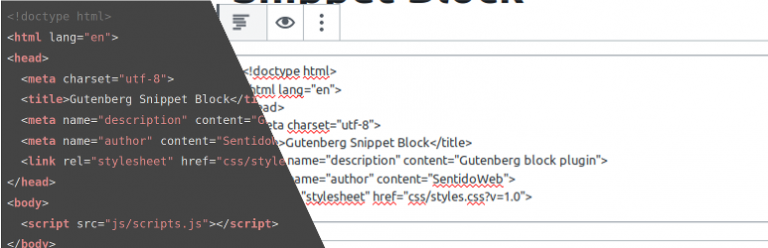
El otro día comentaba que estaba haciendo un plugin para WordPress que permitiera añadir snippets como bloques en Gutenber.
Por fin el otro día aprobaron el plugin en el directorio de WordPress.org, así que ya sabéis, si os viene bien, podéis instalarlo en vuestras webs.
Por cierto, echad un ojo al script que venía incluído dentro del boilerplate que usé. Está genial para poder subir al SVN de WordPress.org los cambios realizados en GitHub. Etiqueta versiones, sube a WP.org, …
Snippets Blocks en WordPress.org