Laboratorio: Feel the Comments plugin para WordPress
Ayer se lió una buena por lo de Mobuzz. Estuve leyendo todo lo que puso Javier Martín en su blog y los comentarios de la gente, que suelen ser muy interesantes. Había opiniones en contra, a favor y de todo tipo, y me hubiera gustado poder distinguir de que tipo era cada comentario de forma rápida.
Por eso se me ocurrió hacer un plugin para WordPress en el que el comentarista pudiera indicar su estado de ánimo: en general o sobre el post en particular, según permita el administrador del blog.

Desde la administración de WP, se podrá indicar que estados de ánimo puede indicar el usuario. Para ello escribirá pares tipo:texto en una caja de texto, por ejemplo:
:¿Cómo te sientes? acuerdo:Estoy totalmente de acuerdo desacuerdo:Va a ser que no encanta:¡Me encanta! pordios:¡¡Por Dios!!
Como se puede ver el primer par no tiene el tipo de “sentimiento”, esto es así para poder dar la oportunidad a ser neutral en tu comentario. Hay que tener en cuenta que la opción por defecto es la primera.
Una vez que ya hemos instalado el plugin y lo hemos activado, tan solo tendremos que modificar la plantilla de comentarios para añadir el combo y para añadir un CSS que nos permita identificar cada estado de ánimo (el nombre del estilo corresponde al tipo de la lista anterior).
Para añadir el combo solo tendremos que añadir el siguiente código allá donde queramos, lo más lógico es antes del submit:
<?php if (function_exists('feel_the_comments_draw_select')) feel_the_comments_draw_select(); ?>Para añadir la clase tan solo será necesario incluir una llamada PHP, pero con la salvedad de que hay que hacerla después de recuperar el ID del comentario. Esto es debido a dos cosas: WP es un asco y yo no tenía ganas de buscar una solución mejor. WP permite añadir hooks que se ejecuten en los filtros y las acciones, a parte de que el código de WP es una chapuza un lío, las funcionalidades que ofrece no son todas las que yo necesitaba, o simplemente no encontraba cómo hacerlo. Un ejemplo del código sería el siguiente:
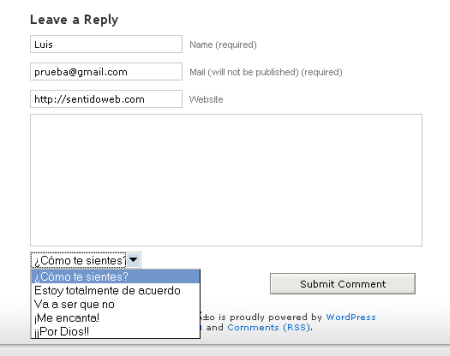
<li id="comment-<?php comment_ID() ?>" class="<?php echo feel_the_comments_get_class(); ?>">Como resultado tendremos un combo en el formulario de comentarios que nos permite elegir el tipo de sentimiento que queremos expresar:

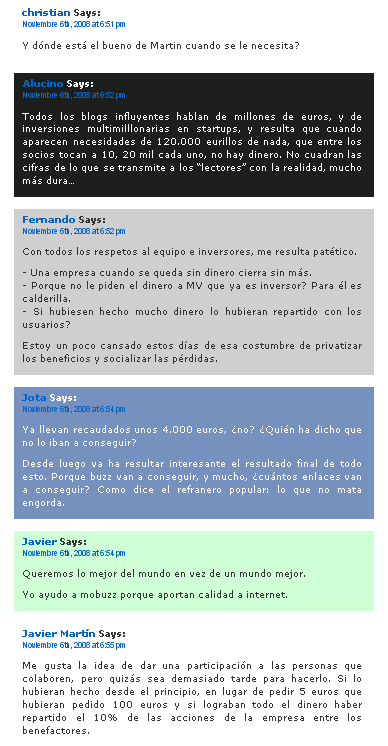
Y también unos comentarios con diferentes estilos según el sentimiento general que quieran expresar. Yo no le he dado muchas vueltas y he añadido el color negro para indicar el “¡Por Dios!”, el azul para “Estoy de acuerdo”, el verde para “Me encanta” y el gris para “No estoy de acuerdo”, el resto irían sin estilo propio.

Como he dicho antes, no es un plugin perfecto ya que WP me desespera y no tenía demasiadas ganas de ser perfeccionista, así que si alguien quiere mejorarlo, por mi perfecto.
Descarga: Feel the Comments


 Algo que nos gusta hacer en Sentido Web es explicar cómo se hacen las cosas, no solo mostrar scripts que encontramos o que inventamos, para asà que quienes estén interesados, puedan aprender cómo hacerlo ellos mismos.
Algo que nos gusta hacer en Sentido Web es explicar cómo se hacen las cosas, no solo mostrar scripts que encontramos o que inventamos, para asà que quienes estén interesados, puedan aprender cómo hacerlo ellos mismos.