Time picker en jQuery
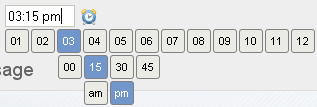
Curioso script en jQuery que permite transformar una caja de texto en un seleccionador de tiempo. Pinchando sobre ella nos saldrán las horas que podemos elegir, y al movernos sobre las horas, aparecerán los minutos y así con el resto de los datos.

Su utilización es muy fácil, tan solo habrá que ejecutar lo siguiente:
$(function(){
$('#test-1').timepickr();
});A parte se puede configurar indicando que horas, minutos, segundos y etiquetas (am/pm) se pueden elegir, los formatos o incluso que datos mostrar o no.
Vía / WebAppers