Laboratorio: elemento canvas en Firefox
Aunque no es un estándar, esperemos que lo sea pronto, creo que el elemento canvas es algo que puede ser muy interesante, a parte que me puede servir para alguna entrada que tengo en mente.
Lo primero que debemos hacer es crearnos un elemento canvas en nuestro HTML:
<canvas id="canvas" width="300" height="300"></canvas>Con esto lo que conseguimos es crearnos una zona en el documento que va a ser modificable gráficamente
Ahora solo nos falta saber cómo se debe dibujar, para ello lo primero es obtener el elemento canvas, que será del tipo HTMLCanvasElement, y después obtener el contexto con la función getContext, para acceder a las funciones de dibujar.
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");Como se puede apreciar, se obtiene un contexto con id=’2d’, se tiene pensado un futura funcionalidad 3D.
Ya tenemos el contexto, y ahora solo nos falta dibujar.
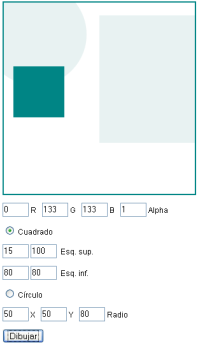
Colores
Los colores se pueden definir para el relleno (fill) y el contorno (stroke) mediante sus componentes RGB o RGBa (con canal alpha), existiendo dos funciones:
ctx.fillStyle = "rgba(0, 133, 133, 0.5)";
ctx.strokeStyle = "rgb(100, 100, 100)";Rectángulos
A diferencia de SVG, el cual también me encanta, canvas solo tiene una forma predefinida: el rectángulo, habiendo tres métodos clearRect (que borra el canvas en el recuadro que se indica), fillRect (dibuja un rectángulo relleno) y strokeRect (dibuja el contorno de un rectángulo), fillRect usará lo indicado en fillStyle y strokeRect lo que esté indicado en strokeStyle.
ctx.fillRect(10, 10, 200, 200);Paths
La siguiente manera para dibujar es mediante el uso de paths, creamos un path mediante distintas funciones, lo cerramos y luego dibujamos el relleno o el contorno. Todo esto se hace mediante 4 funciones principalmente:
- beginPath(): empieza un path.
- closePath(): cierra el path actual.
- fill(): dibuja el relleno del path.
- stroke(): dibuja el contorno del path.
Para crear el path se usan distintas funciones:
- moveTo(x, y): mueve el puntero hacia la posición x, y.
- lineTo(x, y): crea una lÃnea desde la posición actual hasta x, y.
- arc(x, y, radio, ángulo-inicio, ángulo-fin, sentido-horario): crea un arco en la posición x, y con un radio, empezando y acabando en ciertos ángulos e indicando si se dibuja siguiendo el sentido de las agujas del reloj. Los ángulos son en radianes, para dibujar un cÃrculo los ángulos serÃan: 0 y 2*Math.PI
- curvas beizer