Modificar el diseño del admin de WordPress
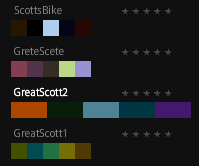
Una de las opciones que trae WordPress 3.8 es que permite que cada usuario elija una gama de colores para el admin de WordPress. Esto puede ser bastante útil si somos una empresa y queremos que los colores propios se vean reflejados en el administrador de WordPress, por ejemplo para el blog de un cliente.
Para ello deberemos crearnos un CSS (tomando por referencia los que hay en wp-admin/css/colors) y meterlo en nuestro theme y luego añadir lo siguiente a nuestro functions.php:
add_action('admin_init', 'colores_admin');
function colores_admin() {
wp_admin_css_color( 'id', 'Titulo', // poned el id que querais, si id = fresh modificara el diseño por defecto
get_template_directory_uri(). "/css/admin.css" ,
array( '#f00', '#0f0', '#00f', '#ff0' ), // los cuatro colores que muestran y que deberan corresponder a los del css que hemos creado
array( 'base' => '#0ff', 'focus' => '#f0f', 'current' => '#fff' ) // los textos
);
}Recordad que WordPress ya no usa iconos, sino font icons, por lo que si queréis añadir o modificar iconos, deberéis crearos una web font con ellos (podéis usar Fontastic).
 Si ya hace tiempo hacÃamos
Si ya hace tiempo hacÃamos 
 Visitando una entrada de
Visitando una entrada de