En la Web 2.0 está más de moda usar transparencias en nuestras páginas web, realmente se puede realizar con estilos, pero con Internet Explorer se hace de una forma y con Firefox de otra, y no estoy muy seguro, con Opera no se puede (actualización: Federico nos comenta que en la versión 9 ya está implementada). Por ello, una forma de simular la transparencia en una capa es usar dos imágenes, una de fondo con la imagen original y la otra con una imagen que hemos creado nosotros que tendrá el efecto de transparencia.

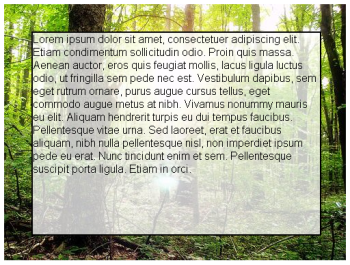
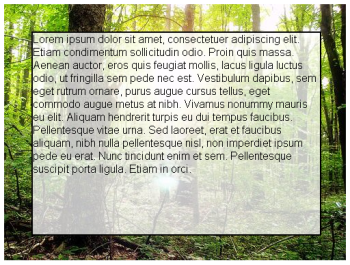
Yo en el ejemplo me he creado una capa blanca, encima he puesto la imagen con cierto grado de transparencia y encima he puesto la misma imagen con efecto de luminosidad suave, para que no sea sÃmplemente una transparencia.
Tenemos una capa div y dentro de ella un párrafo:
<div><p>...</p></div>
Ahora le tenemos que indicar los estilos:
div.contenedor {
width: 500px;
height: 375px;
background: url(forest.jpg) top left no-repeat;
}
div.contenedor p {
width: 420px;
height: 295px;
top: 40px;
left: 40px;
background: url(forest_transparencia.jpg) -40px -40px no-repeat;
border: 2px solid #000000;
position: relative;
}
Si te fijas, verás que en el estilo de párrafo, se desplaza del background hacia arriba y hacia la izquierda tanto como está desplazado el párrafo hacia abajo y hacia la derecha sobre la capa contenedora.
Ejemplo

 La gente de Google ya no sabe lo que inventar, y está realizando un prototipo para ofrecer contenidos según sea el sonido ambiente que analice de la habitación.
La gente de Google ya no sabe lo que inventar, y está realizando un prototipo para ofrecer contenidos según sea el sonido ambiente que analice de la habitación. Para aquellos que buscar en Google es una necesidad, una serie de trucos para realizar mejores búsquedas o para sacarle el máximo partido a Google.
Para aquellos que buscar en Google es una necesidad, una serie de trucos para realizar mejores búsquedas o para sacarle el máximo partido a Google.
 Más cosas sobre Vista, que la verdad es que algunas son muy crÃticas, pero creo recordar que sobre otras versiones pasó lo mismo y al final todos acabamos usándolo. Esta vez se trata de 20 cosas que no nos va a gustar de Windows Vista:
Más cosas sobre Vista, que la verdad es que algunas son muy crÃticas, pero creo recordar que sobre otras versiones pasó lo mismo y al final todos acabamos usándolo. Esta vez se trata de 20 cosas que no nos va a gustar de Windows Vista: Google ha lanzado una aplicación web para trabajar con hojas de cálculo, aunque por ahora solo se puede usar mediante invitación, la cual permitirá crear hojas de cálculo básicos, importar hojas de estilo en formato CVS o XLS, facilidad para darle formato a las celdas, elegir quién puede acceder a tus hojas de cálculo, compartir documentos, editar en tiempo real con otras personas, exportar a HTML, CVS y XLS y seguro que muchas otras cosas más que irán añadiendo poco a poco.
Google ha lanzado una aplicación web para trabajar con hojas de cálculo, aunque por ahora solo se puede usar mediante invitación, la cual permitirá crear hojas de cálculo básicos, importar hojas de estilo en formato CVS o XLS, facilidad para darle formato a las celdas, elegir quién puede acceder a tus hojas de cálculo, compartir documentos, editar en tiempo real con otras personas, exportar a HTML, CVS y XLS y seguro que muchas otras cosas más que irán añadiendo poco a poco.