Así funciona Firebug
 Firebug es una extensión de Firefox integrada en las que yo denominarÃa como “imprescindibles para el desarrollador web”. Su versión definitiva (1.0) está aún en fase Beta pero se puede trabajar con ella perfectamente.
Firebug es una extensión de Firefox integrada en las que yo denominarÃa como “imprescindibles para el desarrollador web”. Su versión definitiva (1.0) está aún en fase Beta pero se puede trabajar con ella perfectamente.
Ya se ha hablado aquà sobre Firebug , hoy vamos a ver algunas de sus funcionalidades.
Las ventajas que presenta son muchas, aunque una de las más espectaculares, y que cualquier persona que se dedique a diseñar / maquetar webs debe conocer, es la de poder editar “en lÃnea” las hojas de estilo de una web, utilidad que cualquiera que de los que hemos perdido horas debugeando una página valoramos infinitamente.
Veamos cómo hacerlo.
 Una vez instalada la extensión podremos utilizar Firebug sobre cualquier página que tengamos cargada en firefox. Para ello disponemos de un icono en la parte inferior derecha del navegador que estará en verde si no ha encontrado ningún error o en rojo y marcando el número de errores si los hay.
Una vez instalada la extensión podremos utilizar Firebug sobre cualquier página que tengamos cargada en firefox. Para ello disponemos de un icono en la parte inferior derecha del navegador que estará en verde si no ha encontrado ningún error o en rojo y marcando el número de errores si los hay.
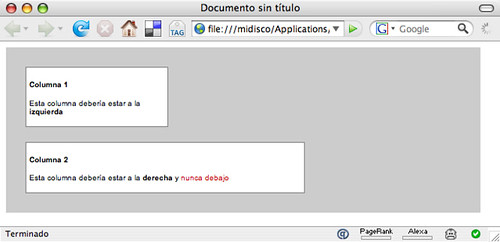
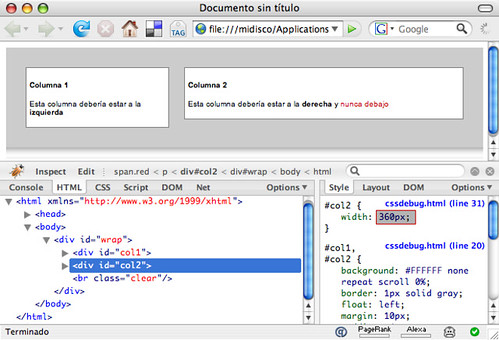
Vamos a ver un ejemplo con un caso tÃpico: tenemos un layout con ancho fijo y dos columnas posicionadas con “float:left” la primera y “float:right” la segunda; si con este tipo de layout no medimos correctamente cual es el ancho de cada columna y la suma de ambos supera el de nuestro contenedor no tendremos dos columnas sino que aparecerán una debajo de la otra.

Lo recomendable en este caso es conocer a bien el modelo de caja y sumar correctamente los anchos de las columnas para ajustar las medidas que queremos. Pero tengo prisa y quiero dejar eso solucionado antes de volver a casa… a probar con Firebug.
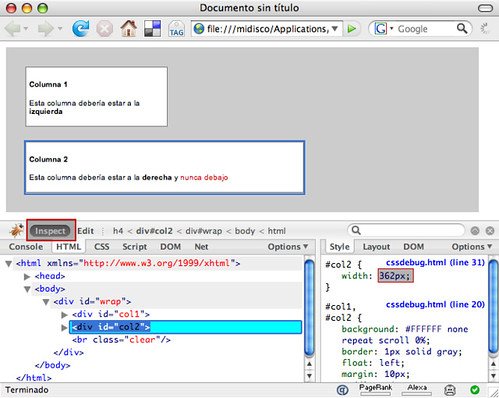
Lo primero que debemos utilizar es el inspector de elementos y localizar el que queremos modificar, en este caso el div de la columna 2. Una vez seleccionado podremos ver las propiedades CSS que están afectando a este elemento seleccionado “style” en la zona derecha de Firebug.

La forma en que firebug detalla las propiedades css de un elemento es impresionante ya que muestra primero las reglas especÃficas que le afectan y luego las que lo hacen por herencia. Pero lo importante aquà es que no solo nos las enseña sino que nos permite cambiar su valor y ver el resultado sobre el documento que tenemos cargado. Esta es la clave para poder hacer el debugeo; en este caso cambiamos el ancho de la columna 2 que tiene un valor de 362px y le ponemos uno menor (360px por ejemplo xD) y veremos como inmediatamente las columnas aparecen como tales.

Arreglado… ahora me puedo ir a casa y decirle a jefe que voy a pasarme la tarde arreglando el problema ;).
Recursos y más información
- Firebug
- Modelo de caja en CSS
- Calculado la especificidad de las CSS – Estado Beta
- Calculando especifidad de las CSS РAndy Clark (en ingl̩s y con mucha gracia)
- Layout simple de dos columnas (en inglés)
 Protolize es una lista con herramientas web, algunas imprescindibles y otras que nos pueden ser bastante útiles. Organizada en categorías y algunas separadas en grupos: aplicaciones en general: herramientas como Type Navigator, Web Developer Extension y Color Scheme Generator, y recursos como The Web Developer’s Handbook, Design Melt Down y A List Apart; CMS (Modx, WordPress, Drupal); herramientas CSS como CSS Photo Gallery, Background Image Maker y Nifty Corners Cube, y sitios para inspirarse como CSS Mania, CSS Import y CSS Beauty; Javascript (Script.aculo.us, Prototype, Image Reflection); AJAX (Ajaxload, Ajax Downloadables, Lightbox); PHP (Hot Scripts, Php Freaks, Pear); Flash (Fuse Kit, Zigo Tween Engine, MC Tween).
Protolize es una lista con herramientas web, algunas imprescindibles y otras que nos pueden ser bastante útiles. Organizada en categorías y algunas separadas en grupos: aplicaciones en general: herramientas como Type Navigator, Web Developer Extension y Color Scheme Generator, y recursos como The Web Developer’s Handbook, Design Melt Down y A List Apart; CMS (Modx, WordPress, Drupal); herramientas CSS como CSS Photo Gallery, Background Image Maker y Nifty Corners Cube, y sitios para inspirarse como CSS Mania, CSS Import y CSS Beauty; Javascript (Script.aculo.us, Prototype, Image Reflection); AJAX (Ajaxload, Ajax Downloadables, Lightbox); PHP (Hot Scripts, Php Freaks, Pear); Flash (Fuse Kit, Zigo Tween Engine, MC Tween). Prism es una nueva forma de entender las aplicaciones web, se trata de un punto intermedio entre una aplicación web y una aplicación de escritorio.
Prism es una nueva forma de entender las aplicaciones web, se trata de un punto intermedio entre una aplicación web y una aplicación de escritorio. Si ya hace tiempo hacÃamos
Si ya hace tiempo hacÃamos