Selectores por atributos en CSS2 y CSS
Aplicar estilos a los elementos de nuestro código HTML a través de los atributos o sus valores es una técnica bastante desconocida pero que nos permite hacer cosas muy interesantes.
Selectores por atributos en CSS2
En la especificación actual de las CSS podemos usar los selectores por atributos de cuatro formas:
[att] Representa a todos los elementos que tengan un determinado atributo.
[att=val] Representa a todos los elementos con el atributo att y cuyo valor en dicho atributo sea igual a val.
[att~=val] Representa a todos los elementos con el atributo att y uno de cuyos valores, separados por espacios, sea igual a val.
[att|=val] Representa a todos los elementos con el atributo att , y cuyo valor comience exactamente por val or comience por val seguido de "-".
Algunos ejemplos de lo que podemos hacer con los selectores de atributo en CSS2:
Esta regla hará que todos los enlaces que posean el atributo "title" sean de color rojo:
a[title] {
color:red;
}Con la siguiente todos los enlaces que se abran en nueva ventana mostrarán al final la imagen “img/externo.gif”.
a[target=_blank] {
color:#CC0000
padding-right: 22px;
background: transparent url(img/externo.gif) no-repeat center right;
}
Selectores de atributos en CSS3
Aunque esta especificación se encuentra en fase de desarrollo los navegadores más modernos ya van implementando algunas de sus especificaciones. Las que vamos a ver a continuación funcionan en Firefox, en Opera 9 e Internet Explorer 7 (no, no funcionan en el IE6).
[att^=val] Representa a todos los elementos con el atributo att y cuyo valor en este atributo comience por el prefijo val.
[att$=val] Representa todos los elementos con el atributo att y cuyo valor en este atributo finalice con el sufijo val.
[att*=val] Representa a todos los elementos con el atributo att y cuyo valor en este atributo contenga la cadena val.
Esto nos da más posibilidades interesantes:
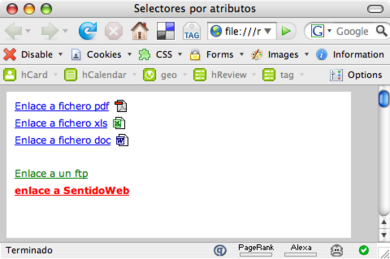
Asà distinguiremos con color verde los enlaces que apunten a un FTP
a[href ^='ftp://'] {
color: green;
}con estas tres reglas haremos que siempre que enlacemos con un fichero .pdf, .xls o .doc nos muestre un pequeño icono junto al enlace.
a[href $='.pdf'] {
padding-right: 22px;
background: transparent url(img/icon-pdf-doc.gif) no-repeat center right;
}
a[href $='.doc'] {
padding-right: 22px;
background: transparent url(img/icon-word.gif) no-repeat center right;
}
a[href $='.xls'] {
padding-right: 22px;
background: transparent url(img/icon-excel.gif) no-repeat center right;
}

Y podemos poner en rojo y negrita los que apuntan al dominio sentidoweb.com 😉
a[href *='sentidoweb.com'] {
color: red;
font-weight: bold;
}