links for 2007-02-11
-
En el artÃculo se comparan y analizan estos 3 servicios y las caracterÃsticas que ofrecen. Recomendada lectura para todos aquellos que estén buscando un nuevo servicio de Webmail.
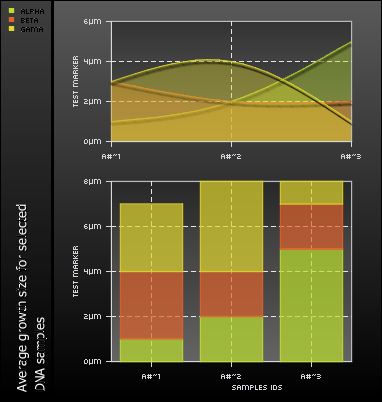
pChart es una clase PHP que nos ayuda a crear gráficas. Los datos que se muestran se recuperan de sentencias SQL, ficheros CSV o simplemente introduciéndolos de forma manual.

Permite realizar gráficas de líneas, barras y circulares. Su uso es bastante sencillo. Incluso permite añadir ficheros de esquemas de colores.
pChart
Twitter OAuth PHP Class es una librería que nos vendrá muy bien para poder utilizar el API de Twitter usando OAuth, método de autenticación que no necesita que el usuario registre su usuario/contraseña en otras aplicaciones.
Un ejemplo de uso sería el siguiente:
$to = new TwitterOAuth($consumer_key, $consumer_secret);
$tok = $to->getRequestToken();
$request_link = $to->getAuthorizeURL($token);
$tok = $to->getAccessToken();
$to = new TwitterOAuth($consumer_key, $consumer_secret, $user_access_key, $user_access_secret);
$content = $to->OAuthRequest('https://twitter.com/account/verify_credentials.xml', array(), 'GET');
$content = $to->OAuthRequest('https://twitter.com/statuses/update.xml', array('status' => 'Test OAuth update. #testoauth'), 'POST');Vía / PHPDeveloper.org
![]() Sun ha librerado OpenPortal, el cual deriva de Sun Java System Portal Server 7, siguiendo asà con su polÃtica de convertir todo su software en open source.
Sun ha librerado OpenPortal, el cual deriva de Sun Java System Portal Server 7, siguiendo asà con su polÃtica de convertir todo su software en open source.
El objetivo principal de OpenPortal es la creación de una comunidad que participe en el desarrollo de componentes útiles para otras aplicaciones de tipo portal, y colaborar con otros proyectos open source para obtener beneficios mutuos.
Las caracterÃsticas que nos ofrece OpenPortal son las siguientes: Portlet container, creación y utilización de web services, framework de administración, acceso a dispositivos móviles, integración con JavaServer Faces y mucho más.
OpenPortal
VÃa / CNET News.com