Modificar la ventana de información de Google Maps
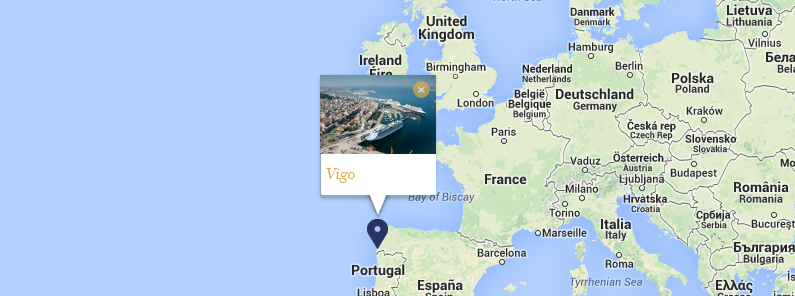
Nos podemos encontrar con la necesidad de modificar la ventana de información de Google Maps, entre otras cosas porque suele ser un poco feo. En mi caso lo que quise hacer es quitar el marco que te viene por defecto y cambiar la imagen.
Esta vez no voy a explicar muy bien lo que hice, pero en el código se entiende lo suficiente.
// Yo tengo una lista de destinos, que mediante WP paso a una variable mapa
// los destinos tienen una imagen, un enlace y un nombre
var infoW = new google.maps.InfoWindow({
content: ''+mapa.destinos[i].thumb+''+mapa.destinos[i].name+'
'
});
google.maps.event.addListener(infoW, 'domready', function() {
var idx = this.content.replace(/.*infowindow_(\d+).*/, '$1');
// El contenido que le paso a la ventana, al haber varios le tengo que meter un id con un indice
var $info = jQuery('#infowindow_'+idx);
// En este caso espero a que se cargue la imagen, la cual siempre va en los datos
// y ajusto el tamaño de la ventana al ancho de la imagen
$info.find('img').load(function() {
$img = jQuery(this);
// Esta capa ($ventana) contiene casi todos los elementos que tengo que modificar
var $ventana = $info.parent().parent().css({top: 0, left: 0}).prev();
// Almaceno el ancho y alto original para poder desplazar la ventana segun la diferencia de tamaños
var h = $ventana.parent().height();
var w = $ventana.parent().width();
// Bajo (o subo) la capa que contiene mi contenido
$info.parent().parent().css({top: h-$info.height()});
// Sombre del recuadro blanco que mete gmaps, ancho como la imagen, tamaño como el contenido y posicion correcta
$ventana.find('> div:eq(1)').css({width: $img.width()-1, height: $info.height()+3, top: h-$info.height()});
// Recuadro blanco que mete gmaps, ancho como la imagen, tamaño como el contenido y posicion correcta
$ventana.find('> div:eq(3)').css({width: $img.width()-1, height: $info.height(), top: h-$info.height()});
// Triangulo del que mete gmaps posicion correcta
$ventana.find('> div:eq(0), > div:eq(2)').each(function() {
var $this = jQuery(this);
$this.css({left: parseInt($this.css('left').replace(/[^\d]/g, ''))-((w-$img.width())/2)});
});
// Ventana contenedora de todo
$ventana.parent().css({width: $img.width()-1, height: $info.height(), left: parseInt($ventana.parent().css('left').replace(/[^\d]/g, ''))+((w-$img.width())/2)});
// Cambio el boton de cerrar
$ventana.next().next().css({width: '17px', height: '20px', top: 5+h-$info.height(), right: 5}).html(' ');
});
});
');
});
});