Google rediseña de la página de resultados del buscador de imágenes
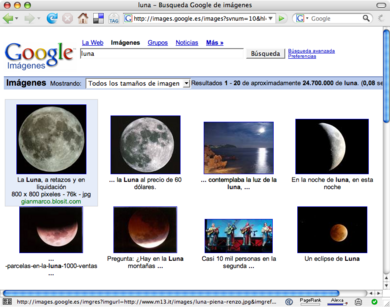
La página de resultados del buscador de imágenes de Google ha sido rediseñada. Ahora muestra simplemente la imagen acomapañada un texto descriptivo que puede ser o no el nombre del fichero. Al pasar el ratón por encima de la imagen nos dice además el tamaño, peso y tipo de imagen junto al dominio en el que se encuentra.

Lo más curioso es el texto que muestra junto a la imagen. Por lo que he podido observar, si la etiqueta del sitio donde se encuentra tiene el atributo “alt” muestra el contenido de éste; en caso contrario muestra algún texto o extrato de texto de la web en la que se encuentre.
Personalmente opino que no han facilitado el trabajo al usuario que busca imágenes ya que ahora nos obliga a ir viendo los datos de las imágenes una a una y a usar el ratón para ello. ¿Será un cambio definitivo o uno de sus experimentos temporales?
VÃa / Techmeme
 Para los que no somos usuarios habituales de Linux, en este caso de Ubuntu, la siguiente guÃa nos puede ser de mucha utilidad para saber cómo instalar aplicaciones en esta distribución.
Para los que no somos usuarios habituales de Linux, en este caso de Ubuntu, la siguiente guÃa nos puede ser de mucha utilidad para saber cómo instalar aplicaciones en esta distribución. Aunque los CMS te crean automáticamente los feeds, o hay módulos que te lo hacen, puede darse la circunstancia de que tengamos que desarrollar nuestros propios feeds RSS.
Aunque los CMS te crean automáticamente los feeds, o hay módulos que te lo hacen, puede darse la circunstancia de que tengamos que desarrollar nuestros propios feeds RSS.