Hace unas semanas hablamos sobre aplicaciones para la gestión de errores, pero está claro que para gestionar los errores, primero hay que encontrarlos. Para ello nada mejor que herramientas de testing para nuestras aplicaciones web.
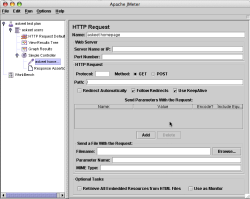
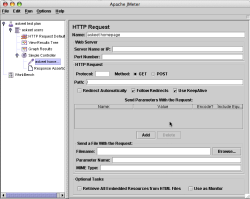
Apache JMeter
Aplicación 100% Java de la gente de Apache, que nos permite definir comportamientos para casos de test y medir su rendimiento. Válido para contenido estático y dinámico (ficheros, Servlets, scripts de Perl, objetos Java, bases de datos y queries, FTP, …). Puede simular una gran carga en el servidor, HTTP y FTP testing y bases de datos mediante JDBC, multithreading y con grandes facilidades para extender su funcionalidad mediante plugins.

Apache JMeter
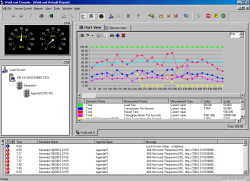
Mercury LoadRunner
Ayuda a preveer costosos problemas de rendimiento, cuellos de botella antes de que una aplicación web sea actualizada o sacada a producción. Soporta un gran número de entornos como Web Services, .NET y J2EE. Se pueden obtener gráficas de rendimiento, saber si una actualización cumple con ciertos requerimientos prefijados e identifica y elimina cuellos de botellas encontrados en el ciclo de vida de la aplicación.

Mercury LoadRunner
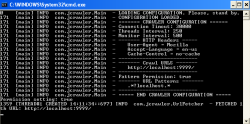
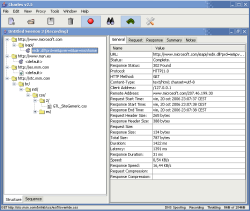
OpenSTA
No se trata de una herramienta especÃfica, pero si una colección de herramientas que usando en una arquitectura distribuida basada en CORBA, realiza testeos a aplicaciones webs. Se requiere conocimiento de HTTP y de la aplicación en la que se está trabajando, por lo que no es sencillo su uso. No cumple ninguna metodologÃa de testing, sino que es un sistema flexible para realizar testings y obtener datos.

OpenSTA
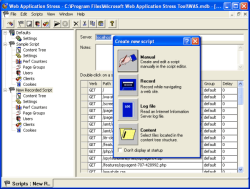
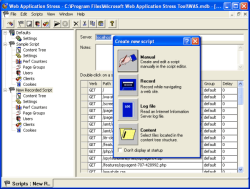
Microsoft Web Application Stress Tool
Aplicación que está diseñada para realizar simulaciones realistas de varios navegadores accediendo a páginas de tu aplicación web. Puedes obtener información sobre rendimiento y estabilidad con un número pequeño de clientes.

Microsoft Web Application Stress Tool
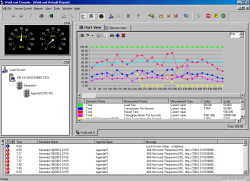
Radview WebLOAD
Permite hacer pruebas de carga y estrés en tu aplicación web, medir el rendimiento y la escalabilidad. Simula el comportamiento de los usuarios y predice los requerimientos necesarios e informa sobre cuellos de botellas, lÃmites y puntos débiles antes de que se saque a producción la aplicación, ahorrando asà en costes de tiempos por inactividad, costes por ventas y evitando pérdidas de clientes.

Radview WebLOAD
JCrawler
Aplicación opensource para realizar test de estrés a aplicaciones web. Le pasas una URL y puedes realizar una navegación. Admite redirecciones HTTP y cookies. Es independiente de la plataforma, posee un modo consola y es sencillo de configurar.

JCrawler
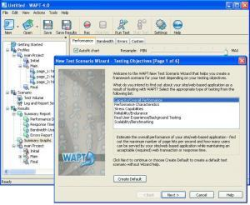
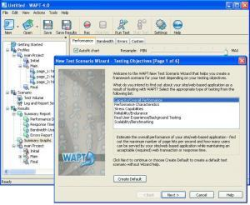
WAPT
Herramienta para cargar y estresar una aplicación web, de fácil uso, consistente, que te permite analizar el rendimiento y encontrar cuellos de botellas según distintas configuraciones. Ofrece simulaciones precisas de la navegación realizada por un usuario, admite diferentes usuarios en un único test, válido para aplicaciones dinámicas y contenidos HTTP/SSL y devuelve detallados informes y datos sobre los tests realizados.

WAPT
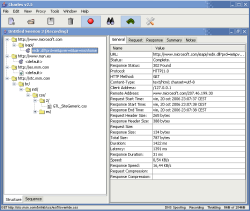
Charles Web Debugging Proxy
Interesante proxy HTTP, monitor HTTP y reverse proxy, que permite al desarrollador ver todo el tráfico HTTP que existe entre su máquina e Internet. Muestra las peticiones, las respuestas y las cabeceras HTTP (junto a las cookies e información de caché). Realizado en Java, permite simular una conexión tipo modem para saber como se ve tu aplicación web mediante este tipo de conexión. De especial utilidad para los desarrolladores de Flash para ver el contenido de LoadVariables, LoadMovie y cargas de XML.

Charles Web Debugging Proxy
Gracias Alexdw
Supongo que hay muchas otras más, y os invito a que nos digáis cuales para añadirlas y asà aumentar la lista.
 Oracle ha anunciado la versión 11g de su base de datos, la cual incluye 182 caracterÃsticas nuevas, desde la compresión de los datos hasta el manejo de actualizaciones en paralelo, cabe destacar las referentes a la escalabilidad.
Oracle ha anunciado la versión 11g de su base de datos, la cual incluye 182 caracterÃsticas nuevas, desde la compresión de los datos hasta el manejo de actualizaciones en paralelo, cabe destacar las referentes a la escalabilidad. Ha salido un nuevo sitio sobre plugins para
Ha salido un nuevo sitio sobre plugins para