links for 2006-09-24
-
En Métodos de Busca ofrecen una relación de buscadores de videos entre los que destaco…
El otro dÃa una amiga me escribÃa bastante agobiada preguntando cómo se podÃa saber mediante Javascript el tamaño de un fichero que se querÃa subir, porque si superaba cierto tamaño, no se debÃa permitir que se subiera (antes de que se intente mandar). Mi respuesta fue un “no se puede hacer desde el cliente” (espero no haberme equivocado).
El problema que tenÃa es que le obligaban a que fuera en el navegador, supongo que o el cliente (cabezón) o el analista/jefe (más cabezón aún). La solución, que creo que no aceptaban era controlarlo mediante Apache: se añade en el fichero .htaccess la siguiente directiva y ya no hay problemas:
LimitRequestBody tamaño
Siendo tamaño el número de bytes que ponemos como lÃmite para subir ficheros.
A parte de este ejemplo, mi pobre amiga siempre anda enmarronada con peticiones increibles. Por ello, dos consejos:
Pido disculpas si esta entrada no es la tÃpica, pero es que las tonterÃas del cliente acaban sacándote de quicio.
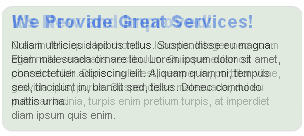
Se trata de mostrar distintas capas (por ejemplo, noticias) en un mismo recuadro, usando un efecto de fading entre cada capa. Es necesaria la librerÃa de script.aculo.us para que funcione. Un código sencillo que nos permite hacer un fundido entre varias capas.

A CSS Crossfader Demo
Demo
VÃa / Ajaxian
 Existen novedades dentro de las aplicaciones de escritorio que ofrece Google, algo que no deja de sorprendernos al tenernos acostumbrados a nuevas funcionalidades:
Existen novedades dentro de las aplicaciones de escritorio que ofrece Google, algo que no deja de sorprendernos al tenernos acostumbrados a nuevas funcionalidades:
VÃa / google.dirson.com
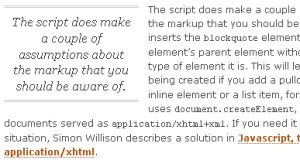
Entendemos destacados como esa parte de un artÃculo de especial interés que se repite en otra parte del artÃculo y que se resalta. Quizás otra alguien de periodismo lo podrÃa definir de otra forma o llamarlo de distinta manera, pero creo que con la imagen siguiente nos entenderemos todos.

En 456 Barea Street nos ofrecen un javascript para realizarlo directamente sin necesidad de duplicar el texto.
La forma de realizarlo es sencillo, marcas el texto que quieres resaltar entre un elemento span, que tenga un estilo especÃfico. Después tan solo tenemos que obtener esta etiqueta, hacer una copia de su contenido, crearnos una capa que tenga el estilo float con valor left, incluir la capa nueva antes del padre del texto original, y ya está, tenemos el texto destacado resaltado sobre el texto normal.
Automatic pullquotes with JavaScript and CSS
VÃa / Site Point
Para aquellos que empiecen, esta lista les puede ser muy útil. Se trata de aplicaciones software libre para incluir en nuestra web.
10 aplicaciones de Software Libre utiles para utilizar en una web
VÃa / menéame
Cuando aprendemos un lenguaje (en este caso PHP) de forma autodidacta o parcialmente (un curso en la empresa), hay veces que usamos lo que conocemos porque con eso nos basta, pero no profundizamos más y nos encontramos con que hay cosas que desconocemos y que nos serÃan de utilidad. Por eso, el artÃculo que paso a traducir, nos puede ser de gran ayuda.
10 things you (probably) didn’t know about PHP.
VÃa / dzone