Acabo de ver un método bastante curioso para precargar imágenes en la página mediante CSS. Se trata de crearnos un estilo para una capa que tenga varias líneas de background y que no se muestre, así se cargan todas las imágenes durante la carga de la página y luego las podemos usar para otras cosas como rollovers.
#preloadedImages {
width: 0px;
height: 0px;
display: inline;
background-image: url(path/to/image1.png);
background-image: url(path/to/image2.png);
background-image: url(path/to/image3.png);
background-image: url(path/to/image4.png);
background-image: url();
}
Luego tendremos que definirnos una capa de la siguiente manera:
<div id="preloadedImages"></div>
A Simple CSS Image preloading technique

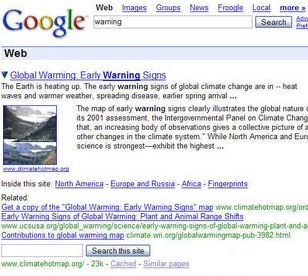
 Google parece estar probando una nueva página para mostrar los resultados. Los resultados van acompañados de una flecha azul, que cuando es pulsada muestra más información como imágenes, enlaces relacionados o incluso la posibilidad de buscar en ese sitio.
Google parece estar probando una nueva página para mostrar los resultados. Los resultados van acompañados de una flecha azul, que cuando es pulsada muestra más información como imágenes, enlaces relacionados o incluso la posibilidad de buscar en ese sitio.