Según cuenta el autor, dice que hay una diferencia entre ser un buen diseñador web y un gran diseñador web, que es tomar atajos para hacer más sencillo tu trabajo sin que repercuta en la calidad. Por eso nos da una serie de consejos o trucos a seguir:
- Planificación: aunque parece algo obvio, suele ser algo que no se lleva a cabo.
- Hazlo a mano: yo no podrÃa estar más de acuerdo con este consejo. Existen aplicaciones muy buenas que te crean el código HTML sin tener que escribirlo uno, pero hacerlo tú mismo es algo que te va a dar mayor control sobre el diseño. Con un editor normal que te coloree el código debe ser más que suficiente.
- Hojas de estilo, enlazar o importar: hay dos formas de importar un CSS y no todos los navegadores reconocen las dos formas, por ello se puede usar ambas para que navegadores modernos y antiguos carguen el CSS.
<link rel="stylesheet" href="simple. css" type="text/css" media="screen">
<style type="text/css" media="screen">
@import url(simple.css);
</style>
- Usar gradientes como fondo con cuidado: el uso de imágenes como fondo de pantalla es algo sobre lo que se puede y debe tener mucho control, se puede hacer un degradado vertical de ancho 1px y luego repetirlo solo en el eje x, y que el color de fondo sea el color en que finaliza el gradiente. Yo añadirÃa que cuidado con los gradientes, ahora están muy de moda, pero tampoco se debe abusar de ellos.
- Comentarios: imprescindibles para cualquier tipo de desarrollo, ya sea para una aplicación en .NET o para una página web. Otra cosa es que lo hagamos siempre.
- Usa simples scripts PHP: no es necesario ser un experto en PHP, pero si tu servidor lo admite, úsalo, sobre todo para incluir trozos de HTML que sean muy utilizados, como por ejemplo el código que crea el menú.
- Dimensiona las fuentes con em: a los diseñadores les suele gustar usar px porque se ajusta exactamente al tamaño que quieren, pero el problema es que, por ejemplo, IE no redimensiona las fuentes definidas con px con el consiguiente problema de accesibilidad para los lectores con discapacidad.
- Hack en IE del modelo de caja: quizás no os haya pasado, pero IE tiene un bug con el tamaño de una capa cuando se usa width y margin, padding o border. Esto se soluciona usando el guión bajo delante del estilo (_margin), que IE reconocerá como el propio estilo, mientras que los otros navegadores lo ignorarán. No recomiendo seguir haciendo esto, porque con la nueva versión de IE podrÃais tener problemas ya que se ajusta más a los estándares.
- Espacio en los formularios: los form aunque no se vean tienen márgenes, cuando crees uno, no olvides quitarles el margen superior e inferior.
- Testea: imprescindible, sobre todo para intentar conseguir que funcione en casi todos los navegadores.
- Formato de imágenes: usa GIF para imágenes con colores planos y JPEG para imagenes tipo fotografÃa, aunque deberÃas usar PNG en ambos casos, ya que funciona tanto para colores planos como para tipo fotografia, el problema es que IE no admite el canal alpha, hay que esperar a IE7 para que lo podamos usar.
- Atributos alt y title: para que la descripción de las imágenes o enlaces aparezcan correctamente en los dispositivos móviles.
- Orden de las pseudoclases: como ya explicamos en esta entrada.
- Lenguaje semántico: separa el contenido de la apariencia, si eliminamos la css de una página se deberÃa ver correctamente.
- Favicons: los iconos que aparecen en los favoritos o en las pestañas, algo sencillo que representa a nuestra web.
- Usa máyusculas mediante CSS: cuando quieras escribir un texto completamente en mayúsculas usa text-transform en vez de escribirlo tú directamente en mayúsculas.
- Escribe el texto alrededor de las imagenes: algo ya comentado en esta entrada.
- Usa UTF-8: no todo el mundo tiene tu idioma o tu juego de caracteres, vuelve a leer esta entrada para obtener más información.
- Estilos para impresora: crea estilos especÃficos para impresoras (media=”print”)
- Aprende de otros: para eso nada mejore que CSSMania.
20 pro tips
VÃa / Digg
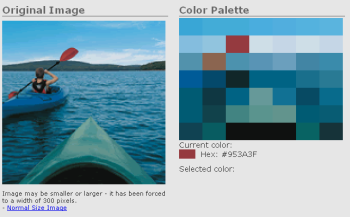
 Visitando una entrada de Vecindad Gráfica, he encontrado una página que nos puede ser muy útil a los que diseñamos sin llegar a ser grandes diseñadores. Se trata de Colors on the Web, una página centrada en los colores y el diseño web. En ella encontraremos información sobre los colores (colores primarios, saturación, …), el significado de los colores (por ahora solo el rojo), el uso de colores en la web, combinación de colores (rueda de colores, colores análogos, …) y tres utilidades bastante interesantes: un selector de colores similar a las que ya existen, una rueda de color que selecciona aleatoriamente colores y nos muestra sus resultados en un diseño y una colección de esquemas organizada por categorÃas.
Visitando una entrada de Vecindad Gráfica, he encontrado una página que nos puede ser muy útil a los que diseñamos sin llegar a ser grandes diseñadores. Se trata de Colors on the Web, una página centrada en los colores y el diseño web. En ella encontraremos información sobre los colores (colores primarios, saturación, …), el significado de los colores (por ahora solo el rojo), el uso de colores en la web, combinación de colores (rueda de colores, colores análogos, …) y tres utilidades bastante interesantes: un selector de colores similar a las que ya existen, una rueda de color que selecciona aleatoriamente colores y nos muestra sus resultados en un diseño y una colección de esquemas organizada por categorÃas.