Crear gráficas accesibles con jQuery y canvas
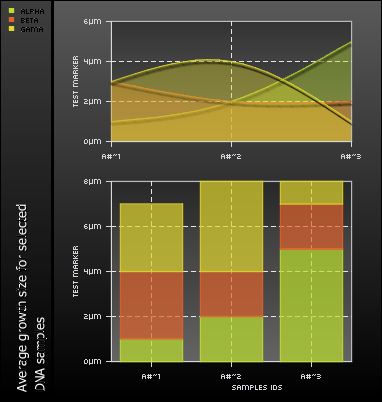
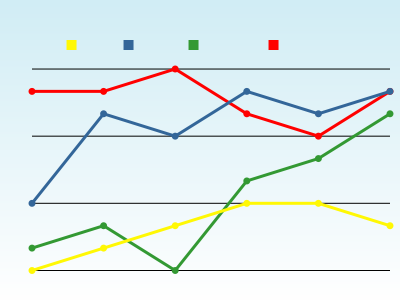
Buen plugin para jQuery que permite crear gráficas de datos accesibles mediante canvas. El script es bastante fácil de usar, se crea una tabla (sí, si, con <table>, que es para lo que se deben usar), y el script dibuja los datos en un canvas.
Ofrece la posibilidad de crear gráficas de pie, barras y líneas, para lo cual, en el class de la etiqueta canvas hay que especificar el origen y el tipo de gráfica (por ejemplo, fgCharting_src-dataTable_type-pie).
Creating accessible charts using canvas and jQuery
Vía / couch