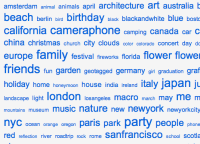
Crear una nube de etiquetas con jQuery
Aunque las nubes de etiquetas ya no están tan de moda como hace un tiempo, el tutorial donde explican cómo hacer un tagscloud mediante jQuery merece la pena, ya que se trata de una explicación detallada.
No solo se centra en jQuery, sino en la parte PHP que devuelve los datos en JSON y en los estilos CSS para mostrar las etiquetas según su relevancia.
Realmente la parte jQuery solo cambia el tamaño de la letra según la frecuencia de la etiqueta.
Building a jQuery-Powered Tag-Cloud
 Algo tÃpico de la Web 2.0 son las tag clouds o nube de etiquetas, las cuales muestran las etiquetas definidas en nuestra sitio, variando el tamaño de la letra según la relevancia del tag.
Algo tÃpico de la Web 2.0 son las tag clouds o nube de etiquetas, las cuales muestran las etiquetas definidas en nuestra sitio, variando el tamaño de la letra según la relevancia del tag.