CodeIDE: entorno de programación online
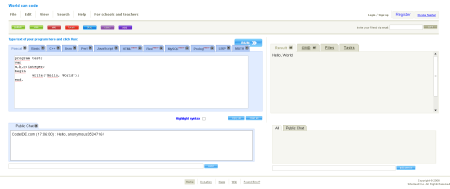
CodeIDE nos permite ejecutar código de distintos lenguajes de programación vía web. Para ello disponemos de una ventana donde podremos escribir nuestro código y después ejecutarlo.

Tiene resaltador de código, nos permite guardar nuestros proyectos y manejar command line. Los lenguajes de programación disponibles por ahora son: Pascal, Basic, C++, Asm, Perl, Javascript, HTML, Flex, MySQL, Prolog, LISP y Math. Como se puede ver, son lenguajes muy orientados a la docencia, muchos de ellos los hemos estudiado en la universidad y en el mundo real no se utilizan (está claro que si no aprendes recursividad con LISP, ya no serás capaz de entenderla).
El único fallo que le veo es que no ponen límite de tiempo de ejecución, unos cuantos bucles infinitos y pueden tener más de un problema de rendimiento.
CodeIDE
Gracias nativos2020 por el aviso
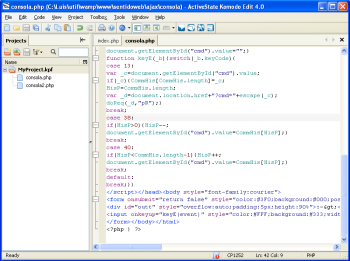
 Kodomo Edit es un editor multilenguaje para programadores, con caracterÃsticas muy similares al resto de los editores tipo PSPad, EditPlus, Notepad++.
Kodomo Edit es un editor multilenguaje para programadores, con caracterÃsticas muy similares al resto de los editores tipo PSPad, EditPlus, Notepad++.
 CodeCodex es una wiki que guarda distintos trozos de código en varios lenguajes de programación para que podamos acceder a ellos y reutilizarlos.
CodeCodex es una wiki que guarda distintos trozos de código en varios lenguajes de programación para que podamos acceder a ellos y reutilizarlos.