Drag&Drop de elementos en una tabla
Interesante Javascript que nos permite mover elementos (drag&drop) de las celdas de una tabla a otras, o incluso a otra tabla.

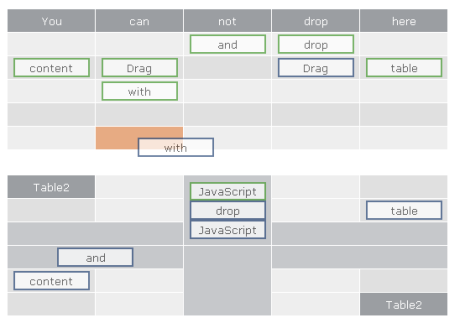
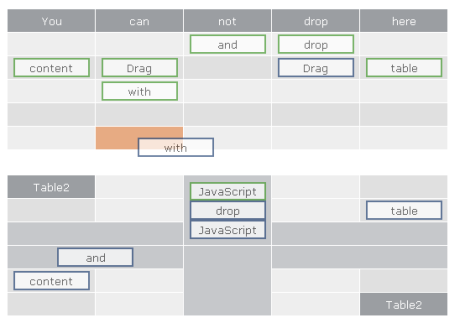
Drag and drop table content with JavaScript
Vía / Script & Style
Interesante Javascript que nos permite mover elementos (drag&drop) de las celdas de una tabla a otras, o incluso a otra tabla.

Drag and drop table content with JavaScript
Vía / Script & Style
Ya en varios sitios se ha mostrado como realizar la navegación mediante el teclado, esto significa usar las teclas para acceder a contenidos o para realizar acciones.
Nosotros queremos darle un toque de automatización, que tan solo sea necesario añadir un enlace interno en el documento para acceder a la zona del documento.
Crearemos un script que obtenga todos los enlaces internos del documento y si tienen el atributo rel y su valor tiene el formato “formato:[letra]“, se considerará un objetivo para la navegación por teclado. La letra será la que se usará para acceder y pueden repetirse, por lo que si se repiten las teclas para el shortcut, se irán alternando uno a uno los distintos enlaces.
El script consta de dos partes, uno que se ejecuta después de la carga del documento y que recupera todos los enlaces internos y los agrupa por shortcut, y otro que captura el evento onkeydown del document para acceder a la zona del documento (que será modificando el location).
var __SHORTCUTS__ = {
// Guarda los shortcuts con los enlaces
shortcuts: new Array(),
// Ãndice del enlace actual organizado por shortcuts
idx_shortcuts: new Array(),
// Obtiene todos los enlaces internos y los que corresponden a un shortcut los almacena
leer_shortcuts: function(e) {
var objs = document.getElementsByTagName("A");
for (var i=0; i<objs.length; i++) {
var rel = objs[i].rel;
if (rel && rel.match(/shortcut:[a-z]/i) && objs[i].name) {
var tipo = (rel.substring(rel.indexOf(":")+1)+"").toUpperCase().substring(0, 1);
if (!__SHORTCUTS__.shortcuts[tipo]) {
__SHORTCUTS__.shortcuts[tipo] = new Array();
__SHORTCUTS__.idx_shortcuts[tipo] = 0;
}
__SHORTCUTS__.shortcuts[tipo][__SHORTCUTS__.shortcuts[tipo].length] = objs[i];
}
}
// Capturo el evento de pulsado de teclado en el document
document.onkeydown = __SHORTCUTS__.controlar_keypress;
},
// Captura una tecla pulsada y accede al shortcut que tenga asociado
controlar_keypress: function(e) {
try {
if (!e) e = event;
var key = e.keyCode;
// Obtengo el caracter correspondiente, quizás esto falle, no he hecho pruebas suficientes
var c = String.fromCharCode(key);
// Si es una letra
if (c.match(/^[a-z]$/i)) {
// Obtengo el enlace para el shortcut
var obj = __SHORTCUTS__.shortcuts[c.toUpperCase()][__SHORTCUTS__.idx_shortcuts[c.toUpperCase()]];
// Acceso a esa parte del documento
document.location = "#"+obj.name;
// Incremento el indice para que acceda al siguiente
__SHORTCUTS__.idx_shortcuts[c.toUpperCase()] = (__SHORTCUTS__.idx_shortcuts[c.toUpperCase()]+1)%__SHORTCUTS__.shortcuts[c.toUpperCase()].length;
}
} catch (e) {} // En IE me da un error que no llego a comprender, ¡cómo no!
}
}
// Cargo el proceso en el onload
if (window.addEventListener) {
window.addEventListener("load", function(event) {__SHORTCUTS__.leer_shortcuts(event);}, false);
} else if (window.attachEvent) {
window.attachEvent("onload", function(event) {__SHORTCUTS__.leer_shortcuts(event);});
} else {
document.onload = function(event) {__SHORTCUTS__.leer_shortcuts(event);}
}Para indicar qué elementos tienen shortcut, modificamos los estilos para mostrar subrayada la primera letra del elemento, para lo cual el elemento debe tener el atributo title con valor “SHORTCUT: [letra]“. Mejorando asà la accesibilidad ya que no añadimos ninguna etiqueta para la primera letra. Por supuesto en IE6 no funciona y con la etiqueta legend tampoco me funciona.
*[title~="SHORTCUT:"]:first-letter {
padding-bottom: 2px;
border-bottom: 1px dotted #000000;
}
Para este ejemplo tenemos dos tipos de shortcuts: ‘P’ para ciertos párrafos y ‘C’ para acceder al formulario de comentarios.
Una de las nuevas caracterÃsticas que nos trae Firefox 2 es el soporte para Javascript 1.7. Entre las novedades que nos encontramos está:
VÃa / SitePoint
Ayer nos preguntaban cómo cargar combos según lo que se seleccione en otro combo, y aunque no me quedó muy claro la duda que tenÃa, pues para intentar ayudarle, voy a explicar cómo hacerlo mediante tres posibilidades.
Primeramente explicaremos cómo hacerlo mediante el uso de iframes ocultos. SÃ, no es nada web 2.0, pero no a todo el mundo se le da bien el desarrollo web, o no le gusta el uso de Ajax, o simplemente, como me pasa a mÃ, no nos dejan usar Ajax en los desarrollos del cliente (¡vete a saber por qué!).
Después lo haremos mediante Ajax (¡viva la web 2.0!), pero instanciando nosotros mismos el objeto XMLHttpRequest, para que los conceptos de Ajax no se pierdan dentro del uso de librerÃas, es importante conocer la base para luego usar una librerÃa que te lo haga todo más fácil.
Y por último, ya no solo en plan web 2.0, sino en plan lo último de lo último, lo haremos usando la librerÃa Prototype. Que la verdad sea dicha, no se trata de reinventar la rueda.
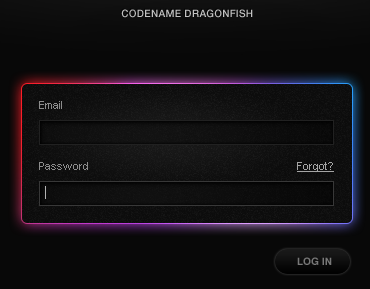
Realmente definir en el título el experimento javascript que han realizado en Dragon Labs es complicado. Se trata de un efecto de luces, glow, colores en un formulario de contacto (o cualquier otra capa). El usuario verá cómo el contorno de la capa cambia de color por zonas y varia la intensidad de la “luz”.

El efecto es expectacular, pero quizás haya que mejorarlo un poco, ya que entre otras cosas para crear el efecto de colores, usan una imagen de 133k de un tamaño de 3000×900.
Admin panel demo de Dragon Labs
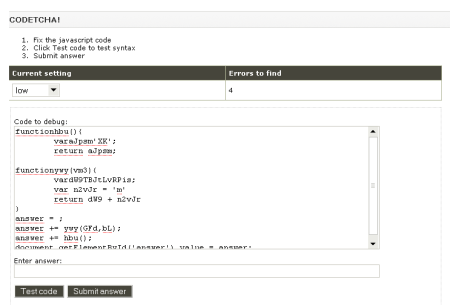
La verdad es que este CAPTCHA es muy friqui, pero es una idea interesante que quizás se pueda utilizar. Se trata de un CAPTCHA que en vez de tener que escribir una palabra, hay que modificar un código Javascript para que no tenga errores y así validar el formulario.

Para pasar el CAPTCHA hay que eliminar todos los errores, se puede ir viendo si el código es correcto y si no es así, qué errores sigue habiendo. El código de Codetcha se puede usar para clases o ejemplos de Javascript, porque me da la sensación de que no es muy accesible este CAPTCHA.
Aún así la idea se podría sustituir usando matemáticas en vez de Javascript.
Codetcha
La verdad es que trabajar con fechas en Javascript suele ser un poco pesado. Con Datejs podremos trabajar con fechas de una forma increÃblemente fácil y potente.
No se trata únicamente de un parseador, sino que ofrece muchas más funcionalidades.
Algunos ejemplos que nos pueden hacer ver la potencia de esta librerÃa son:
// ¿Qué fecha es el próximo jueves?
Date.today().next().thursday();
// Añadir 3 dÃas a la fecha de hoy
Date.today().add(3).days();
// ¿Es hoy viernes?
Date.today().is().friday();
// Hace tres dÃas
(3).days().ago();
// Dentro de 6 meses
var n = 6;
n.months().fromNow();
// Ponerlo a las 8:30 AM del dÃa 15 de este mes
Date.today().set({ day: 15, hour: 8, mintue: 30 });
// Convertir un texto a una fecha
Date.parse(‘today’);
Date.parse(‘t + 5 d’); // hoy + 5 dÃas
Date.parse(‘next thursday’);
Date.parse(‘February 20th 1973′);
Date.parse(‘Thu, 1 July 2004 22:30:00′);VÃa / Ajaxline