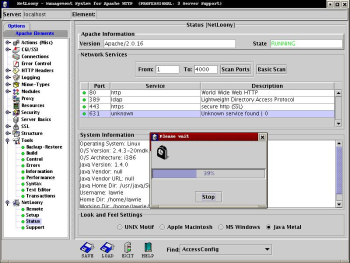
NetLoony: GUI para Apache
NetLoony es una GUI para Apache open source que nos facilitará la administración de nuestro servidor web.

Inicialmente era un producto de pago, pero ahora es open source, lo cual es un importante paso. Desarrollado en Java nos permite entre otras cosas disponer de un monitor de rendimiento, control remoto, soporte para SSL, buscador de ficheros htaccess, editor de texto, scaner de puertos, backup y muchas cosas más.
NetLoony
VÃa / Apache-es
 Debido al problema que ha tenido Google con el tema de los clicks fraudulentos y para mostrar transparencia, ofrecerá a partir de ahora estadÃsticas del número de clicks inválidos.
Debido al problema que ha tenido Google con el tema de los clicks fraudulentos y para mostrar transparencia, ofrecerá a partir de ahora estadÃsticas del número de clicks inválidos.