ntop: monitorización del uso de la red
ntop es una herramienta que permite medir el uso de la red, funciona tanto en Unix como en Windows y mediante navegación web podemos ver la información de tráfico y obtener un volcado del estado de la red.

Ofrece configuración y administración limitada vía web y poco consumo de memoria y CPU.
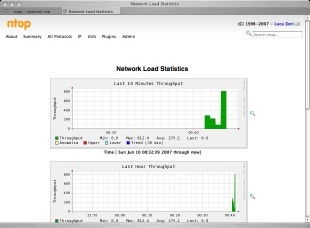
ntop