Ajax paso a paso: ‘Hola Mundo’
Vamos a empezar con una serie de tutoriales sobre AJAX con ejemplos prácticos, menos este que es el tÃpico “Hola Mundo”. Antes de nada es necesario que conozcáis algo sobre AJAX y nada mejor que la lista que os pasamos hace tiempo: Recursos AJAX para principiantes.
Siempre que se empieza con alguna clase de tutorial se pone el ejemplo de “Hola Mundo”, y nosotros no vamos a ser menos.
Lo primero que hay que hacer es ser capaces de usar un método para obtener el objeto XMLHttpRequest, supongo que hay varias formas de hacerlo, pero la que más me gusta es la siguiente:
function ajaxobj() {
try {
_ajaxobj = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
_ajaxobj = new ActiveXObject("Microsoft.XMLHTTP");
} catch (E) {
_ajaxobj = false;
}
}
if (!_ajaxobj && typeof XMLHttpRequest!='undefined') {
_ajaxobj = new XMLHttpRequest();
}
return _ajaxobj;
}Debido a que aún no se trata de un estándar, aunque esperamos que sea dentro de poco, según sea el navegador que se usa, se obtiene el objeto de distintas maneras. Primero se intenta obtener mediante la creación de un objeto ActiveX, que es la forma que se usa para Internet Explorer, hasta dentro de poco porque IE7 lo va a traer de forma nativa. La siguiente manera es instanciándolo directamente, que se usa en otros navegadores como Firefox.
Ya sabemos cómo obtener el objeto XMLHttpRequest, ahora nos falta llamar al script php usando este objeto. En nuestro caso será pulsando un botón, realizará una llamada al script y devolverá el resultado.
<input type="button" onclick="holaMundo()" value="Hola mundo" />La llamada al script se realizará mediante la siguiente función:
function holaMundo () {
// Instanciamos el objecto XMLHttpRequest
ajax = ajaxobj();
// Abrimos la conexión al script
ajax.open("GET", "holamundo.php", true);
// Indicamos que función vigila el cambio de estado
ajax.onreadystatechange=function() {
if (ajax.readyState == 4) {
// Mostramos resultado
alert(ajax.responseText);
}
}
// Enviamos algo para que funcione el proceso
ajax.send(null);
}Lo primero que tenemos es la instancia del objeto XMLHttpRequest, una vez obtenida, abrimos la conexión a la URL (en este caso con holamundo.php) mediante el método GET (siendo posibles también los métodos POST, HEAD o DELETE) e indicando que se trata de una conexión asÃncrona. Cuando ya hemos abierto la conexión decimos qué función se va a encargar de tratar el cambio de estado de la conexión, en este caso se trata de una función anónima que mostrará respuesta en modo texto cuando el estado indique se ha completado la carga (readyState == 4). Y acabamos enviando algo (en este caso null) al servidor, porque aunque en este caso funcionalmente no serÃa necesario, si no se envia nada, no funciona el proceso.
Ya solo nos falta el script PHP, que es un simple texto, con una fecha, para ver como se modifica en cada llamada.
<?php
echo "Hola, son las ".date("H:i:s");
?>Tenéis un ejemplo aquÃ
Descarga código fuente
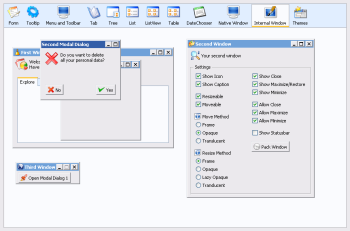
 Qooxdoo es un framework para crear aplicaciones AJAX de forma sencilla, permitiendo crear aplicaciones web estilo escritorio.
Qooxdoo es un framework para crear aplicaciones AJAX de forma sencilla, permitiendo crear aplicaciones web estilo escritorio.

 Ya
Ya