Similar Posts
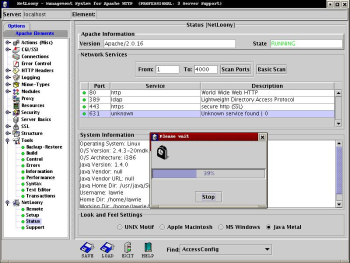
NetLoony: GUI para Apache
ByLuis
NetLoony es una GUI para Apache open source que nos facilitará la administración de nuestro servidor web.

Inicialmente era un producto de pago, pero ahora es open source, lo cual es un importante paso. Desarrollado en Java nos permite entre otras cosas disponer de un monitor de rendimiento, control remoto, soporte para SSL, buscador de ficheros htaccess, editor de texto, scaner de puertos, backup y muchas cosas más.
NetLoony
VÃa / Apache-es
links for 2006-12-24
ByLuis
-
55 trucos para potenciar y sacar el máximo rendimiento a tu cuenta de Gmail
links for 2007-02-22
ByLuis
-
jQuery da mucha flexibilidad para conseguir añadirle funcionalidades extras y crear plugins que se aprovechen de sus caracterÃsticas. Una muestra de ello es Tabs, un plugin que nos añade de forma no obstructiva una funcionalidad extra a las listas de e
-
El propio Ev contó en una conferencia hace tiempo «por qué la cagaron con Odeo» pero parece que la razón del abandono es que Ev, Biz y el equipo de Obvious (su empresa) quieren concentrarse en Twitter que sà que parece estar teniendo más éxito eng
-
Básicamente 11870.com sirve para que la gente descubra, recuerde y comparta empresas y negocios. Pero la realidad es que 1870.com sobre todo es una red social ya que son los propios usuarios los que crearán y valorarán los contenidos siempre relacionad
links for 2007-01-29
ByLuis
-
Se trata de un web donde puedes cantar tus canciones favoritas, compararlas con las de otros usuarios, votar por ellos… También puedes probar a tararear o cantar una melodÃa para ver si el sistema lo reconoce: yo lo he probado y me ha funcionado…
-
Truco CSS para agrandar los videos de Youtube mediante CSS
links for 2007-01-18
ByLuis
-
VÃa Web Creme encuentro la web de Riot, una herramienta aún en pañales que parece ser bastante potente a la hora de gestionar y crear contenidos para web. En su site podéis ver una demo on-line para evaluar por vosotros mismos sus capacidades. Tambié(tags: webdevelopment)
Ejemplos interesantes de uso de CURL
ByLuis
Ejemplos muy interesantes y útiles usando la librería CURL: