Cómo hacer un cron
 Cron es una utilidad de sistema que sirve para lanzar procesos con una periodicidad determinada, como por ejemplo copias de seguridad u otro tipo de procesos que deben ser lanzados de forma desatendida.
Cron es una utilidad de sistema que sirve para lanzar procesos con una periodicidad determinada, como por ejemplo copias de seguridad u otro tipo de procesos que deben ser lanzados de forma desatendida.
 Cron es una utilidad de sistema que sirve para lanzar procesos con una periodicidad determinada, como por ejemplo copias de seguridad u otro tipo de procesos que deben ser lanzados de forma desatendida.
Cron es una utilidad de sistema que sirve para lanzar procesos con una periodicidad determinada, como por ejemplo copias de seguridad u otro tipo de procesos que deben ser lanzados de forma desatendida.
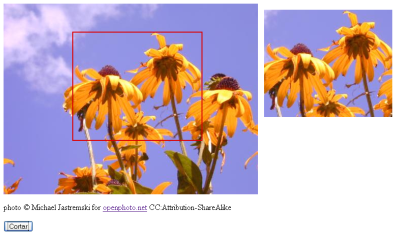
Voy a intentar responder de una forma un poco más completa la pregunta que nos hacía David sobre la forma de comparar dos imágenes. Aunque este tema es muy intenso y en algunos casos bastante complicado, vamos a intentar simplificarlo en dos casos: imágenes de distinto tamaño y distinto contenido en la imagen.
Si las imágenes son de distinto tamaño diremos que son distintas imágenes, no nos pararemos a ver el contenido. Si tienen el mismo tamaño, buscaremos que parte de la imagen es la que ha cambiado y la señalaremos con un rectángulo rojo.
 Existen distintas formas de enviar los datos de un formulario a la aplicación web que se encarga de procesar la información. Todos los métodos son igualmente válidos, y va según los gustos usar unos u otros.
Existen distintas formas de enviar los datos de un formulario a la aplicación web que se encarga de procesar la información. Todos los métodos son igualmente válidos, y va según los gustos usar unos u otros.
Los formularios dentro de HTML disponen de sus propios elementos para enviar los datos al formulario. El elemento en cuestión es el input, el cual según sea su atributo type, podemos enviar los datos directamente con el elemento submit o podemos reiniciar los valores de los elementos del formulario con el botón reset.
<input type="submit" value="Enviar" />
<input type="submit" value="Reiniciar" />En los formularios de Sentido Web usamos los elementos input con el type=”imagen”. Este elemento usa una imagen como elemento submit, devolviendo la posición x e y de la imagen donde se ha producido el evento:
<input name="preview" type="image" align="top" value="Revisar" src="http://sentidoweb.com/i/bt/bt-revisar.gif" />
<input name="post" type="image" align="top" value="Publicar" src="http://sentidoweb.com/i/bt/bt-publicar.gif" />Cuando se usa esta posibilidad, se enviarán dos parámetros al script usando el texto que hayamos usado en el atributo name, se le añade un _x para la coordenada x y un _y para la coordenada y, en el caso de Firefox también manda el parámetro sin sufijo. En el caso anterior, para saber cual de los dos se ha pulsado, se comprueba si hay parámetro preview_x o preview_y para el primer caso y post_x o post_y para el segundo caso.
Siguiendo con el elemento input, podemos usar el botón (type=”button”), pero habrá que añadirle el evento onclick para que haga el submit.
<input type="button" value="Enviar" onclick="document.forms[0].submit()" />Otra forma distinta es mediante el uso de un enlace, en el href o en el onclick se deberá escribir el código Javascript necesario para el envío del formulario:
<a href="javascript:document.forms[0].submit()">Enviar</a>
Y por último, pero no por ello menos importante ;), mediante la pulsación de la tecla intro en una de las cajas del formulario. Esto lo realizan normalmente los navegadores cuando dentro de un formulario hay alguna forma estándar de hacer el submit, pero en el caso de que no queramos poner botón de submit, tendremos que ejecutar el siguiente código en el evento onkeypress de la caja:
<input name="nombre" onkeypress="if (event.keyCode == 13) document.forms[0].submit()"/>En muchos sitios web de almacenamiento de imágenes se nos permite retocar las imágenes. Hoy vamos a explicar como recortar una imagen directamente desde una página web.

Para ello tenemos que crearnos una página web que nos permita seleccionar la zona de la imagen que queremos recortar y de un script PHP que usando la librería GD recortará la imagen y la devolverá en formato PNG.
Read More “Laboratorio: Recorta imágenes dinámicamente con PHP y HTML”
 Interesante artículo que te ayuda a mejorar la estructura de tu sitio Flash. Teniendo en cuenta que no se trata del diseño gráfico, sino de cómo está formado internamente: organizando los keyframes, ActionScripts y las películas.
Interesante artículo que te ayuda a mejorar la estructura de tu sitio Flash. Teniendo en cuenta que no se trata del diseño gráfico, sino de cómo está formado internamente: organizando los keyframes, ActionScripts y las películas.
Una buena estructura nos puede ayudar al mantenimiento, actualizaciones, rapidez de carga … Entre los consejos que nos dan: que no debemos usar escenas, que el primer frame debe ser para recoger las variables globales, el segundo frame para reunir los archivos externos, el tercer frame para las CSS. Una lectura muy útil para aquellos que hemos aprendido a realizar animaciones Flash por nuestra propia cuenta (creo que somos la mayoría) y que por ello no realizamos animaciones del todo limpias.
The Best Structure for your Flash Site
Vamos con otra situación típica que nos solemos encontrar en el momento de desarrollar una web: rotar imágenes al azar cada vez que ingresamos o actualizamos una URL, y de la que José Román escribía hace unos días.
Lo probaremos mediante 3 casos en Javascript y mediante un script en el servidor (PHP, JSP, ASP, …). A parte, se pueden hacer distintos usos de ellas, según sea nuestra forma de programar o la imaginación o necesidades que tengamos.
¿Sabías que en javascript una función puede contener a otras? Pues ahora ya lo sabes. Fíjate en el siguiente código:
function barrioSesamo() {
function epi() {
alert(‘hola Blas’);
}
function blas() {
alert(‘hola Epi’);
}
epi();
blas();
}
barrioSesamo();
// el navegador nos presentará un par
// de alertas, a saber, “hola Blas” y
// “hola Epi”
Nada impresionante, por el momento. Lo interesante del asunto es que, al definir la función `epi` dentro de la función `barrioSesamo`, el ámbito de la misma (scope) queda limitado, de manera que solo podemos llamar a `epi` desde su propio barrio.
Vale, sigo sin impresionarte.
Read More “Funciones anónimas y autoejecutables en javascript”
 Uno de nuestros hábitos, aunque muchos dicen pijerías :), es mostrar los dominios en una versión, es decir con o sin www lo que impide la duplicación de contenidos en 2 url’s diferentes.
Uno de nuestros hábitos, aunque muchos dicen pijerías :), es mostrar los dominios en una versión, es decir con o sin www lo que impide la duplicación de contenidos en 2 url’s diferentes.
Las razones para evitar la duplicidad son variadas. Desde posicionamiento en buscadores a unificar el pagerank. Aunque Choan y Víctor lo resumen muy bien en castellano:
En realidad, lo importante es que el usuario pueda acceder a nuestro sitio con o sin el
www.por delante. Ojo, con un pero bien grandote: debemos facilitar el acceso a través de cualquiera de las dos direcciones —en beneficio del usuario—, pero nuestros contenidos deben estar disponibles solamente en una de ellas.
En la mayoría de casos estamos optando sin www. Las encontramos superfluas y totalmente innecesarias cuando verbalizas una dirección web.
Dando por hecho que tu web está en Apache crea o edita el archivo .htaccess de tu raíz FTP sustituyendo example y .com por lo que corresponda a tu dominio:
# Para que el dominio salga siempre sin www.
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.example\.com$ [NC]
RewriteRule ^(.*)$ http://example.com/$1 [R=301,L]
Y si te gusta lo clásico:
# Para que el dominio salga siempre con www.
RewriteEngine On
RewriteCond %{HTTP_HOST} ^example\.com$ [NC]
RewriteRule ^(.*)$ http://www.example.com/$1 [R=301,L] Muchas veces queremos que las personas se descarguen las imágenes que tenemos en nuestras páginas web, pero también queremos que quede bien claro quién es el autor. Para ello podemos editar todas las imágenes que tengamos, o bien que el propio entorno se encargue de poner el copyright por nosotros.
Muchas veces queremos que las personas se descarguen las imágenes que tenemos en nuestras páginas web, pero también queremos que quede bien claro quién es el autor. Para ello podemos editar todas las imágenes que tengamos, o bien que el propio entorno se encargue de poner el copyright por nosotros.
El método es sencillo, modificamos las opciones del Apache para que cuando se acceda a una imagen, lo redireccionemos a un script que se encargará de escribir el texto que queramos.
Una de las cosas más molestas con las que te puedes encontrar al mantener un sitio, es ver cómo tus imágenes estan siendo utilizadas en otros sitios que las enlazan directamente a tu servidor, esto es molesto por dos motivos, evidentemente el uso de material gráfico de tu propiedad sin tu consentimiento, y la carga extra que sufre la conexión de tu página.
Para los que usamos Apache existe una fácil solución combinándolo con mod_rewrite, el método se basa en crear un fichero .htaccess que contenga una serie de reglas, que literalmente le indicarán al servidor que las imágenes solo se mostrarán si la petición viene del dominio propio.
Las reglas a añadir son las siguientes. Solo tendrás que sustituir el texto example.com por el nombre de tu dominio:
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https?://(www\.)?example.com/?.*$ [NC]
RewriteRule \.(gif|jpg|jpeg|png|mp3|mpg|avi|mov)$ - [F,NC]