Una de las cosas que diferencia a YouTube de los demás es su API, la cual nos permite trabajar con los vídeos de forma muy sencilla. Y algo que echo en falta cuando me pasan videos de YouTube, ya sea en la propia web o en un videoblog, es tener que esperar a que llegue el momento destacado que querían que viera o tener que “jugar” con el controlador hasta que doy con el tiempo adecuado.
Por eso se me ha ocurrido que mediante la API se podría evitar esta situación facilmente, tan solo habría que indicar mediante un anchor la posición que queremos que se cargue el vídeo, ya sea mediante enlaces en la propia web o mediante la propia URL.
Se trata de un script muy sencillo, el cual he realizado sin frameworks como jQuery, porque a parte de intentar no olvidar el javascript normal, tampoco era necesario meterle jQuery o parecido. Eso sí, he utilizado swfobject porque es más sencillo trabajar con esta librería.
El script consta de dos partes: modificar los enlaces con anchors a partes del vídeo y acceder a una posición concreta del vídeo si se indica en la URL. Para ello es necesaria la función onYouTubePlayerReady, que es la que se ejecuta cuando el player de YouTube se carga y la API de javascript está activada.
var params = { allowScriptAccess: "always", bgcolor: "#cccccc" };
var atts = { id: "myytplayer" };
swfobject.embedSWF("http://www.youtube.com/v/AaO1FzE6J9I&border=0&enablejsapi=1&playerapiid=ytplayer",
"ytapiplayer", "425", "344", "8", null, null, params, atts);
function onYouTubePlayerReady() {
// Calcula los segundos de un tiempo
var segundos = function(tiempo) {
var fact = 1;
var segs = 0;
for(var j=tiempo.length-1; j>=0; j--) {
segs += tiempo[j]*fact;
fact *= 60;
}
return segs;
}
// Modifico los anchors del video
var enlaces = document.getElementById('marcadores').getElementsByTagName('a');
for(var i=0; i<enlaces.length; i++) {
enlaces[i].addEventListener('click', function() {
var tiempo=this.href.substring(this.href.indexOf('#')+1).split(':');
var player = document.getElementById('myytplayer');
player.seekTo(segundos(tiempo), true);
player.playVideo();
return false;
}, true);
}
// Accedo al tiempo específico de la URL
var href = document.location.href;
if ((pos = href.indexOf('#')+1)) {
var player = document.getElementById('myytplayer');
player.seekTo(segundos(href.substring(pos).split(':')));
player.playVideo();
}
}
El formato del marcador tiene que ser #HH:MM:SS o #MM:SS o #SS
Yo creo que este script puede ser muy útil para los videoblogs para marcar momentos específicos y para que los visitantes puedan enviar a sus amigos los momentos que más le interesan.
Ejemplo
“Se leer pero no tan de cerca”
“Segundas partes nunca fueron buenas”


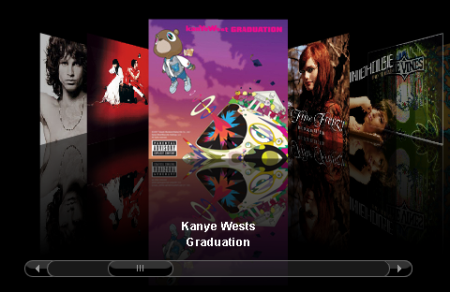
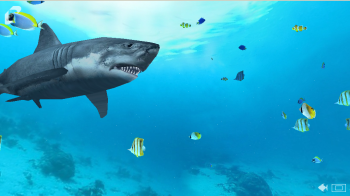
 Papervision3D es un motor 3D para Flash, el cual acaba salir de una beta privada. Los ejemplos que nos muestran son bastante espectaculares y seguro que alguno ya está pensando mil cosas que le sacarán partido a esta librerÃa.
Papervision3D es un motor 3D para Flash, el cual acaba salir de una beta privada. Los ejemplos que nos muestran son bastante espectaculares y seguro que alguno ya está pensando mil cosas que le sacarán partido a esta librerÃa.

 Amfphp es un RPC que nos permite comunicar datos entre el cliente (Flash, Flex, …) y el servidor (PHP).
Amfphp es un RPC que nos permite comunicar datos entre el cliente (Flash, Flex, …) y el servidor (PHP).