Avanzando en el framework de Zend, hoy vamos a ver cómo crear documentos PDF. Quizás a muchos no les vaya a ser útil, pero un documento PDF es un formato bastante extendido.
De forma sencilla, ya que la librerÃa del framework es algo extensa, vamos a explicar que métodos son necesarios para crear un PDF.
Para cargar la librerÃa:
require_once 'Zend/Pdf.php';
Para crear un nuevo documento PDF:
$pdf = new Zend_Pdf();
Para crear una nueva página:
$pdf->pages[] = ($page = $pdf->newPage('A4'));
$pdf->pages[] = new Zend_Pdf_Page(Zend_Pdf_Page::SIZE_A4);
$pdf->pages[] = $pdf->newPage(Zend_Pdf_Page::SIZE_A4);
Obtener ancho y alto de la página:
$ancho = $page->getWidth();
$alto = $page->getHeight();
Usar estilos:
$estilo = new Zend_Pdf_Style();
$estilo->setFillColor(new Zend_Pdf_Color_RGB(0, 0, 0));
$font = Zend_Pdf_Font::fontWithPath('/path/fuente.ttf');
$estilo->setFont($font, 10);
$estilo->setStyle($style);
Escribir texto:
$page->drawText("Hola Mundo", $x, $y);
Insertar imágenes:
$img = Zend_Pdf_ImageFactory::factory('sentidoweb.png');
$page->drawImage($img, $x, $y, $x+&ancho, $y+$alto);
Devolver la salida:
echo $pdf->render();
Eso sÃ, antes hay que tener en cuenta que tenemos que devolver al inicio del script el Content-Type:
header("Content-Type: application/pdf");
// Si queremos que se devuelva como un fichero adjunto
header("Content-Disposition: attachment; filename=\"prueba.pdf\"");
Si, se que parece muy resumido, pero otro dÃa habrá un ejemplo más completo, mejor ir paso a paso.
Zend Framework : PDF
 Ya metidos en el mundo del Zend Framework, no viene mal dar la noticia de que la versión 1.0 (o al menos una alpha) estará disponible el 29 de octubre para la próxima PHP Conference. Ya el año pasado sacaron la primera versión de este framework y en este año anuncian la versión 1.0, lo cual me parece perfecto porque si noto que le faltan cosas al framework que no estarÃan mal, por ejemplo mail mediante POP3.
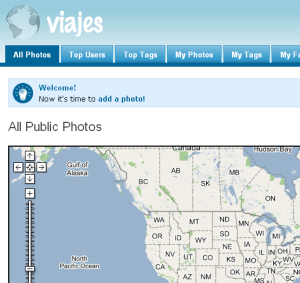
Ya metidos en el mundo del Zend Framework, no viene mal dar la noticia de que la versión 1.0 (o al menos una alpha) estará disponible el 29 de octubre para la próxima PHP Conference. Ya el año pasado sacaron la primera versión de este framework y en este año anuncian la versión 1.0, lo cual me parece perfecto porque si noto que le faltan cosas al framework que no estarÃan mal, por ejemplo mail mediante POP3. Te gustan las aplicaciones web 2.0, te gustarÃa tener una propia, pero ni tienes dónde alojarlo ni conocimientos para implementarlo. No hay problema, con un par de clicks te puedes crear un propia web 2.0 al estilo Digg o usando Google Maps. La posibilidad de instalar el código de
Te gustan las aplicaciones web 2.0, te gustarÃa tener una propia, pero ni tienes dónde alojarlo ni conocimientos para implementarlo. No hay problema, con un par de clicks te puedes crear un propia web 2.0 al estilo Digg o usando Google Maps. La posibilidad de instalar el código de 

 A la gente le gusta las listas (esto me suena a anuncio) y una que me ha parecido interesante es sobre cosas a favor y en contra sobre Vista, porque hay que reconocer que Microsoft hace cosas buenas y no solo vamos a criticar a Gates y sus productos.
A la gente le gusta las listas (esto me suena a anuncio) y una que me ha parecido interesante es sobre cosas a favor y en contra sobre Vista, porque hay que reconocer que Microsoft hace cosas buenas y no solo vamos a criticar a Gates y sus productos.