CAPTCHA DHTML y CSS con PHP
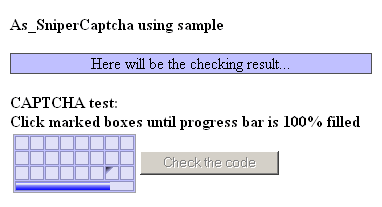
Sí, demasiadas siglas para un título, pero se trata de eso, de generar un CAPTCHA mediante PHP, pero la característica de este CAPTCHA es que se realiza mediante CSS y HTML, para lo cual presentará una tabla con celdas y solo una de ellas con un color diferente que será la que hay que pulsar para poder pasar el CAPTCHA.

La clase envía mediante AJAX una petición al servidor pasando las coordenadas de los clicks del usuario hasta que se envían un numero total de clicks a cajas coloreadas.
DHTML and CSS CAPTCHA
