Cuando un usuario se registra en una aplicación web, suele haber casos que cuando se está introduciendo la contraseña, el sistema indica si la password cumple unos mÃnimos de seguridad o no. En algunas ocasiones suele darnos solo un aviso informativo, pero en otros o cumple todos los requisitos o no admite la contraseña.
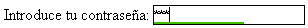
En este caso vamos a crear un script que modificará los input password para añadirle una funcionalidad que indique la calidad de la contraseña que se va introduciendo.

El script añadirá el evento de control de tecla pulsada (onkeyup) y realizará una serie de comprobaciones para conocer la calidad de la contraseña, una contraseña válida será la que cumpla todas las condiciones. Las condiciones que incluimos en el ejemplo son las tÃpicas que suelen pedir: que existan mayúsculas y minúsculas, algún número, caracteres especiales y una longitud mayor de 6.
Para chequear cada condición usaremos expresiones regulares y llevaremos un contador para saber cuántas se cumplen. Cuando hayamos finalizado las comprobaciones calcularemos el porcentaje de calidad y lo indicaremos con una barra de progreso. Esta barra se crecerá según aumente la calidad de la contraseña e irá cambiando de color desde un color rojo para la poca calidad hasta un color verde que indique mucha calidad.
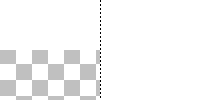
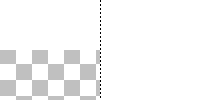
El efecto de barra de progreso lo vamos a realizar de la siguiente manera, tenemos una imagen que va a funcionar como máscara, tendrá dos partes, de igual tamaño y cada parte del mismo tamaño que el ancho del input. Cada mitad tendrá una funcionalidad, la mitad de la derecha servirá para ocultar y la de la izquierda para mostrar, según queramos que se vaya mostrando la barra de progreso, iremos desplazando el fondo hacia la derecha para que se vaya viendo la barra de progreso. Inicialmente la lÃnea discontinua de la imagen que mostramos como ejemplo estará en el lado izquierdo del input.

El código serÃa el siguiente:
var __PASSWORD__ = {
colorKO: [255, 0, 0], // Color de contraseña no válida
color50: [127, 127, 0], // Color para el 50% para que no haya un cambio tan brusco
colorOK: [0, 255, 0], // Color de contraseña válida
width: 150,
// Añade el evento onkeyup a la caja input:password y le añade el evento checkpassword
init: function() {
var inputs = document.getElementsByTagName("INPUT");
for (var i=0; i<inputs.length; i++) {
if (inputs[i].type == 'password') {
inputs[i].addEventListener("keyup", __PASSWORD__.checkPassword, false);
inputs[i].className = 'password';
}
}
},
// Obtiene el color porcentual entre un color inicial y otro final, teniendo en cuenta un color intermedio
getColor: function(porc) {
var color = new Array();
var color1 = porc < 50? __PASSWORD__.colorKO:__PASSWORD__.color50;
var color2 = porc < 50? __PASSWORD__.color50:__PASSWORD__.colorOK;
color[0] = parseInt(color1[0]-((color1[0] -color2[0])*porc/100));
color[1] = parseInt(color1[1]-((color1[1] -color2[1])*porc/100));
color[2] = parseInt(color1[2]-((color1[2] -color2[2])*porc/100));
return color;
},
// Comprueba la calidad de la contraseña
checkPassword: function() {
var valor = this.value;
var cont = 0;
var comprobaciones = new Array(
/[A-Z]/, // mayúsculas
/[a-z]/, // minúsculas
/\d/, // números
/.{6}/, // más de 6 caracteres
/(\s|\\|\/|!|"|·|\$|%|&|\(|\)|=|\?|¿|\||@|#|¬|€|\^|`|\[|\]|\+|\*|¨|´|\{|\}|\-|_|\.|:|,|;|>|<)/ // Caracteres especiales
);
// Miro todas las condiciones
for (var i=0; i<comprobaciones.length; i++) {
if (valor.match(comprobaciones[i])) {
cont++;
}
}
// Valores posibles en caso de 5 condiciones: 0, 20, 40, 60, 80, 100, pero el valor mÃnimo tiene que ser 20 para que coincida con el colorKO, ya que si no, al pulsar una tecla ya cambia de color a un paso colorKO+1
var porc = parseInt((cont*100/(comprobaciones.length-1))-(1/(comprobaciones.length-1)*100));
// Desplazo el background tratándolo como una máscara
this.style.backgroundPosition = (parseInt(cont*__PASSWORD__.width/comprobaciones.length)-(__PASSWORD__.width))+"px 0px";
// Cambio el color de fondo
var color = __PASSWORD__.getColor(porc);
if (porc < 0) {
this.style.backgroundColor = '';
} else {
this.style.backgroundColor = 'rgb('+color[0]+', '+color[1]+', '+color[2]+')';
}
}
};
window.addEventListener("load", function() {__PASSWORD__.init();}, false);
Demo




 HTML Purifier es un filtro HTML para PHP que no solo elimina código XSS, sino que asegura que tus HTML cumplan los estándares.
HTML Purifier es un filtro HTML para PHP que no solo elimina código XSS, sino que asegura que tus HTML cumplan los estándares.