links for 2007-10-21
-
La directora de diseño de Yahoo! y cofundadora del servicio de publicación de fotografÃas Flickr, George Oates, muestra cómo, en última instancia, el factor humano acaba imponiéndose en la Red
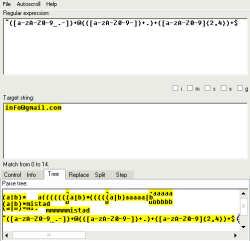
Regex Coach es una aplicación para Windows que nos ayuda a probar y a aprender expresiones regulares (compatibles con Perl).
Nos ayuda a comprobar nuestras regexps mostrando las coincidencias que hay con una cadena de texto que podemos añadir, además de mostrarnos que partes del texto corresponden a una parte especÃfica de la regexp o a una arbitraria.

Entre otras caracterÃsticas nos encontramos con una simulación de split, un árbol (poco logrado) con la representación gráfica de la expresión regular y descripción de la expresión regular en inglés, entre otras cosas.
Regex Coach
Ayer José Luis Perdomo nos comentaba sobre los cuatro años que lleva Bitacoras.com siendo una parte importante para la blogosfera hispana. Nos habló del pasado, del presente y del futuro, un futuro cercano que nos va a traer novedades.
Bitacoras.com siempre ha sido algo importante para Sentido Web, y no solo porque JL formara parte del equipo que lanzó Bitacoras.com, sino por lo que implica para los blogs en la comunidad hispana. Además ahora es algo más importante porque Perdomo ha contado conmigo para esta nueva etapa.

Tengo el placer de trabajar con Raúl Ordónez, David MartÃnez y Daniel Mota, cada uno en su casa y el Skype en la de todos, puro teletrabajo, para que luego las empresas digan que no se puede… se puede y muy bien.
La nueva Bitacoras.com estará llena de cosas, espero que os gusten tanto como a nosotros.
Buena serie de consejos para evitar cometer errores cuando desarrollamos con Ajax.
Yo a parte añadirÃa algo que se suele decir con frecuencia pero que nunca está mal volver a repetirlo: el que asÃncrono implica que si se lanzan varias peticiones al servidor, el orden de llegada no tiene que ser el mismo que el orden de envÃo, esto es muy importante a la hora de actualizar datos.
Una gran lista de recursos que podemos necesitar para nuestros desarrollos o para aprender cosas nuevas sobre Javascript.
70+ JavaScript Resources for Every Web Developer
VÃa / dzone
El código que nos muestran es sencillo, se trata de subir un fichero mediante un formulario a un servidor FTP, para lo cual será necesario CURL.
Inicialmente necesitaremos el formulario html:
<form action="ftpupload.php" method="post" enctype="multipart/form-data">
<div>
<label for="upload">Selecciona un fichero</label>
<input name="upload" type="file" />
<input type="submit" name="submit" value="Enviar" />
</div>
</form>Recordad que es importante que el enctype sea multipart/form-data para que se pueda enviar el fichero al servidor.
Una vez tenemos este formulario, deberemos tener el fichero ftpupload.php el cual deberá ejecutar lo siguiente:
if (isset($_POST['submit'])) {
if (!empty($_FILES['upload']['name'])) {
$ch = curl_init();
$localfile = $_FILES['upload']['tmp_name'];
$fp = fopen($localfile, 'r');
curl_setopt($ch, CURLOPT_URL, 'ftp://usuario:password@ftp.servidor.com/'.$_FILES['upload']['name']);
curl_setopt($ch, CURLOPT_UPLOAD, 1);
curl_setopt($ch, CURLOPT_INFILE, $fp);
curl_setopt($ch, CURLOPT_INFILESIZE, filesize($localfile));
curl_exec ($ch);
$error_no = curl_errno($ch);
curl_close ($ch);
if ($error_no == 0) {
$error = 'Fichero subido correctamente.';
} else {
$error = 'Error al subir el fichero.';
}
} else {
$error = 'Seleccione un fichero.';
}
}Buen artÃculo en la que se nos cuenta una serie de trucos que usa el autor para realizar sus themes de WordPress. Mi opinión personal es que el código para hacer themes para WordPress no es demasiado bueno, pero claro, seguro que hay alguien que opina todo lo contrario, pero para los que opinen como yo seguro que estos consejos le vienen genial.
Empieza explicando diferentes usos de las etiquetas condicionales, las cuales nos indican si estamos en el home, visualizando una entrada… Con estas condiciones podemos resaltar dinámicamente los menús según en la opción que estemos, cambiar el tÃtulo de la página según en la que nos encontremos, añadir contenido y muchas opciones más.
También nos explica cómo crear plantillas para categorÃas especÃficas, para lo cual solo deberemos añadir -n a category.php, pudiendo personalizar nuestro diseño dependiendo de la categorÃa a la que accedamos.
Otro ejemplo que nos cuenta es el modo de añadir la publicidad después del primer post, que quien dice después del primer post dice cada cierto número de posts, si se sigue el mismo método.
Una parte importante del post trata sobre las query posts, las cuales nos permiten controlar los posts que aparecen. Pudiendo asà mostrar los últimos posts, posts especÃficos o excluir algunos.
Para finalizar también destacar los consejos sobre wp_list_pages, la plantilla Page o los consejos de configuración de WP.
WordPress Theme Hacks