Un buen y sencillo ejemplo de cómo crear miniaturas de imágenes (thumbnails) con sombra y borde redondeado usando Imagick. No olvidar que siempre hay que tener en cuenta que la manipulación de imágenes es algo costoso en rendimiento, y más si usamos Imagick en vez de gd, sÃ, permite más funcionalidades pero es más pesado.
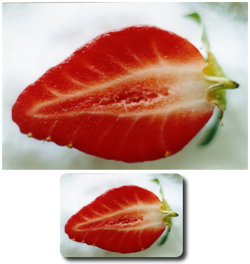
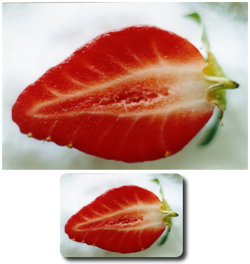
El resultado serÃa el siguiente:

<?php
// Parsear la imagen
$im = new Imagick( 'imagen.png' );
// Redimensionar la imagen
$im->thumbnailImage( 200, null );
// Esquinas redondeadas
$im->roundCorners( 5, 5 );
// Clonamos el objeto actual
$shadow = $im->clone();
// Cambiamos el color de la imagen a negro (color de la sombra)
$shadow->setImageBackgroundColor( new ImagickPixel( 'black' ) );
// Creamos la sombra
$shadow->shadowImage( 80, 3, 5, 5 );
// Superponemos la original sobre la sombra
$shadow->compositeImage( $im, Imagick::COMPOSITE_OVER, 0, 0 );
// Mostramos la imagen
header( "Content-Type: image/png" );
echo $shadow;
?>
Pretty thumbnails


 Juntion PHP es una capa de persistencia de datos desarrollada por la gente de Zend. Para aquellos que no les suene qué es una capa de persistencia de datos, diremos que se trata de una capa intermedia en nuestra aplicación que ofrece servicios de persistencia
Juntion PHP es una capa de persistencia de datos desarrollada por la gente de Zend. Para aquellos que no les suene qué es una capa de persistencia de datos, diremos que se trata de una capa intermedia en nuestra aplicación que ofrece servicios de persistencia