Como utilizar uploaders Flash con PHP
No soy muy amigo de Flash, no soy enemigo, pero sinceramente, prefiero hacer las cosas en HTML, CSS y Javascript, tampoco voy a entrar en la polémica HTML vs Flash. Pero sí es cierto, que subir ficheros desde la web puede ser un poco desesperante, sobre todo para aplicaciones web tipo galerías de imágenes en donde se suelen subir varios ficheros simultáneamente.
Subir ficheros mediante Flash nos aporta varias ventajas frente a el HTML normal: puedes poner filtros de archivos, tratar los ficheros previamente, subidas multiples, indicador de progreso, … Y aunque nos pese, el cliente/usuario siempre tiene la razón, y estas comodidades son muy bien valoradas por los usuarios.
El tutorial que os paso explica cómo crear el uploader Flash y como realizar la parte PHP, a mi me va a venir de perlas.

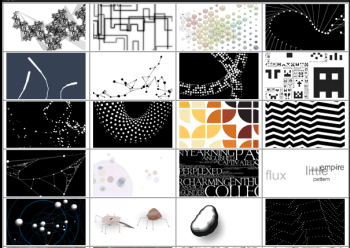
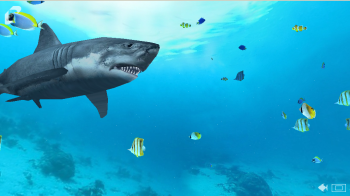
 Papervision3D es un motor 3D para Flash, el cual acaba salir de una beta privada. Los ejemplos que nos muestran son bastante espectaculares y seguro que alguno ya está pensando mil cosas que le sacarán partido a esta librerÃa.
Papervision3D es un motor 3D para Flash, el cual acaba salir de una beta privada. Los ejemplos que nos muestran son bastante espectaculares y seguro que alguno ya está pensando mil cosas que le sacarán partido a esta librerÃa.
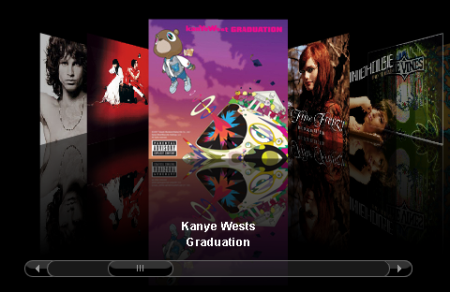
 OpenLaszlo es un entorno de desarollo opensource para crear “rich Internet applications”, consistente en tres aplicaciones: Compiler para compilar el código fuente en formato Flash, Runtime Framework que incluye la interfaz de usuario y componentes para ser usados y Servlet que admite otros tipos de archivos, SOAP y XML-RPC.
OpenLaszlo es un entorno de desarollo opensource para crear “rich Internet applications”, consistente en tres aplicaciones: Compiler para compilar el código fuente en formato Flash, Runtime Framework que incluye la interfaz de usuario y componentes para ser usados y Servlet que admite otros tipos de archivos, SOAP y XML-RPC.