FancyBox: zoom de imágenes mediante Javascript
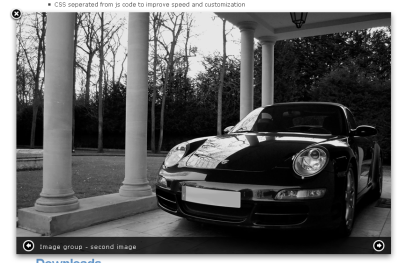
Buen script creado en jQuery que permite añadir zoom a imágenes. Está testado en IE6, IE7 y Firefox. Entre las características muestra en una ventana lightbox la imagen en un tamaño mayor, pudiendo ajustarse al tamaño de la ventana y mostrando un marco alrededor de la imagen. Además permite mostrar un grupo de imágenes de forma común.

Un ejemplo de uso sería el siguiente:
$(function() {
$("div#test_zone a").fancybox();
});