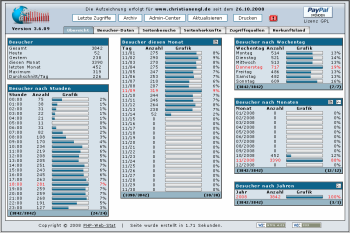
PHP Web Stat: estadísticas de tu web en tiempo real
PHP Web Stat es una aplicación web que puedes instalar en tu servidor para poder visualizar las estadísticas de tus páginas en tiempo real.
No necesita conexión a una base de datos, dispone de una consola de administración sencilla, tiene protección por contraseña, se instala fácilmente y está disponible en varios idiomas.

Y entre las funcionalidades que ofrece nos encontramos con informes sobre las visitas totales, diarias, del día de ayer, por meses, medias, impresiones, por sistema operativo, navegador, resolucion, URLs visitadas, motores de búsqueda o países.
PHP Web Stat
Vía / SmashingApps