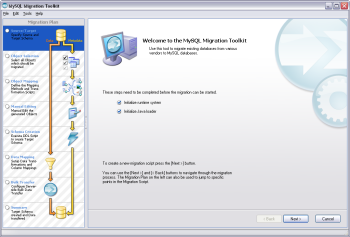
MySQL Migration Toolkit
 El otro dÃa nos preguntaban una forma de migrar una base de datos Access a otra MySQL. En ese momento no conocÃa ninguna aplicación que pudiera hacerlo, pero hoy me he enterado que los propios de MySQL tienen MySQL Migration Toolkit, que permite mediante una serie de pasos realizar una migración de forma correcta.
El otro dÃa nos preguntaban una forma de migrar una base de datos Access a otra MySQL. En ese momento no conocÃa ninguna aplicación que pudiera hacerlo, pero hoy me he enterado que los propios de MySQL tienen MySQL Migration Toolkit, que permite mediante una serie de pasos realizar una migración de forma correcta.

Entre las base de datos que podemos migrar nos encontramos: Oracle, Microsoft SQL Server, Microsoft Access y otras. A parte reduce riesgos usando una metodologÃa, ahorra costes incrementando la productividad, elimina dÃas de trabajo de querys manuales, test y debug.
He visto también en en artÃculo desde el que hacemos referencia, que MySQL Workbench, del que hicimos referencia en su dÃa, no está disponible para su descarga como lo estaba anteriormente, esperemos que sea porque anden mejorando este producto.
MySQL Migration Toolkit
VÃa / Conexiones Razonables

 XMLHttpRequest es un agregador de noticias sobre Ajax, web 2.0, css, dhtml y javascript. Recoge las noticias de otros agregadores y nos las muestra.
XMLHttpRequest es un agregador de noticias sobre Ajax, web 2.0, css, dhtml y javascript. Recoge las noticias de otros agregadores y nos las muestra.