Recopilación de técnicas CSS
Interesante recopilación de técnicas CSS que se han usado desde siempre. Cada vez es más importante realizar diseños que cumplan estándares, y si queremos que a parte de cumplir estándares, también tenga un diseño atractivo, es necesario usar muchas de las técnicas que nos ofrece el recopilatorio.
Entre las técnica que nos enseña o recuerda encontramos:
- CSS Sprites
- Esquinas redondeadas
- Reemplazar texto por imágenes
- Tabuladores
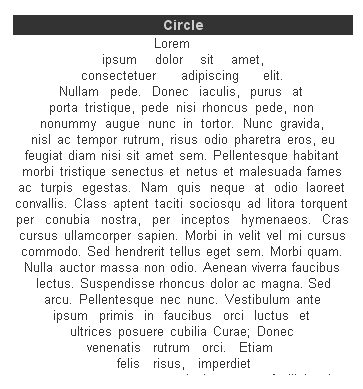
- Colocar texto alrededor de una imagen
- Misma altura en capas
- Transformar una lista en una barra de navegación
- Cabeceras
- Sombras
- Transparencia
101 CSS Techniques Of All Time- Part 1
VÃa / CSS Globe

 HTML Purifier es un filtro en PHP que elimina código XSS de HTML y hace que sea estándar. Acaba de sacar la versión 3.0 y entre las novedades nos encontramos con:
HTML Purifier es un filtro en PHP que elimina código XSS de HTML y hace que sea estándar. Acaba de sacar la versión 3.0 y entre las novedades nos encontramos con: