AJAX paso a paso: autocompletado en cajas de texto
Hace ya tiempo escribà en display: NONE cómo hacer que el texto se autocompletara en una caja de texto según se fuera escribiendo en ella. En esa entrada comentaba que la obtención de los datos, que era mediante Javascript, se podÃa realizar mediante AJAX. Hoy vamos a explicar cómo se harÃa esa llamada mediante AJAX.

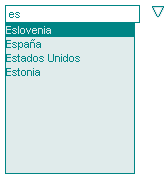
No nos vamos a centrar en cómo mostrar la lista desplegable, ya que eso está bien explicado (o eso creo) en la entrada del otro blog. Vamos a decir como obtener los datos mediante AJAX y no mediante Javascript como se hacÃa antes.
Los datos del ejemplo que se van a mostrar (paises) están disponibles en un array, aunque se deberÃa hacer mediante consultas a una base de datos.
En la versión Javascript, la función inputFilling es la que se encarga de ver que tecla se pulsa y si la tecla modifica el texto escrito en la caja de texto, calculaba que elementos se debÃan desplegar en la lista. En la versión AJAX, vamos a sacar dos partes de esta función, la que calcula los elementos que se deben mostrar y la que dibuja la lista de desplegable. Esto es necesario porque la lista se va a obtener mediante una llamada AJAX y porque una vez obtenida la lista, se tiene que pintar.
La llamada AJAX se realiza mediante la siguiente función (la creación del objeto AJAX es la misma de siempre):
// obj es el elemento HTML que va a contener la lista
// txt es el texto que se ha escrito en la caja
function cargaLista(obj, txt) {
ajax = ajaxobj();
// Se habre el canal asincrono
ajax.open("GET", "paises.php?texto="+txt, true);
ajax.onreadystatechange=function() {
if (ajax.readyState==4) {
// Obtenemos los datos del script en un XML, un elemento "pais" por cada pais encontrado
var datos = ajax.responseXML;
var paises = datos.getElementsByTagName("pais");
// Nos creamos un array con cada uno de los paises obtenidos
var listaPaises = new Array();
if (paises) {
for (var i=0; i<paises.length; i++) {
listaPaises[listaPaises.length] = paises[i].firstChild.data;
}
}
// Llamamos a la función que crea la lista desplegable
escribeLista(obj, listaPaises);
}
}
ajax.send(null);
}El script que devuelve los paises es muy sencillo, crea un XML que contiene aquellos paises que empiecen por el texto que se manda como parámetro:
<?php
// Paises
$datos[count($datos)] = "Afganistan";
...
$datos[count($datos)] = "Zimbabwe";
$texto = $_GET["texto"];
// Devuelvo el XML con la palabra que mostramos (con los '_') y si hay éxito o no
$xml = '<?xml version="1.0" standalone="yes"?>';
$xml .= '<datos>';
foreach ($datos as $dato) {
if (strpos(strtoupper($dato), strtoupper($texto)) === 0 OR $texto == "") {
$xml .= '<pais>'.$dato.'</pais>';
}
}
$xml .= '</datos>';
header('Content-type: text/xml');
echo $xml;
?>Podéis bajaros el código aquÃ
 Después de un año que anunciábamos sobre la aparición de
Después de un año que anunciábamos sobre la aparición de