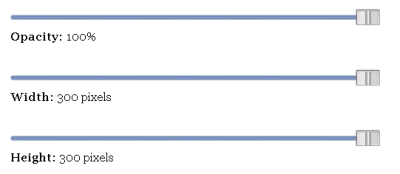
Facebook sliders mediante Mootools
Facebook pone a disposición de sus usuarios unos sliders para poder controlar el valor de ciertos elementos. Para aquellos que estén interesados en usarlos, podrán echar mano de este ejemplo realizado con Mootools, cuyo uso es muy sencillo.

Hay que tener en cuenta que no es un script accesible, porque no existe una alternativa estándar al control, ya que el slider es una capa y si no hay javascript o entorno gráfico, el valor no se podría cambiar. El script es bueno y añadirle la parte de accesibilidad no implica mucha complicación.
Facebook Sliders With Mootools and CSS
Vía / CSS Globe