Similar Posts
$fx(): librería javascript para animaciones
$fx() es una librería que nos permite realizar animaciones de elementos HTML de forma sencilla. Altera las propiedades CSS a lo largo del tiempo pasando solo una pequeña configuración. Además se pueden combinar efectos, grupos de ellos, encadenarlos o ejecutarlos en paralelo, incluso indicar diferentes callbacks para dar una mayor flexibilidad.
Para aquellos que necesiten tan solo hacer animaciones y no quieran cargar todo el core de jQuery o Mootools, les puede venir muy bien.
$fx()
Vía / Script & Style
SoundManager 2: controla el sonido desde Javascript
SoundManager 2 es un API de Javascript que permite controlar el sonido ofrecido por un control Flash. Disponible para la mayoría de los navegadores, es necesario tener instalado el plugin para Flash (logicamente) y no intrusivo.
Un ejemplo de uso sería:
soundManager.createSound({
id: 'mySound',
url: '/path/to/some.mp3',
autoPlay: true,
pan: -75,
volume: 50
});La verdad es que los ejemplos que ofrecen son increíbles:
Laboratorio: shortcuts en formularios
Algo a lo que suelo estar acostumbrado es a usar el teclado para realizar ciertas acciones (shortcuts), cuando estás 8 horas diarias delante de un ordenador, si no haces uso de los shortcuts, perderás mucho tiempo moviendo el ratón de un lado para otro.
Antes el uso estaba más restringido a las aplicaciones de escritorio (CTRL + S para guardar el documento, ALT + F4 para cerrar la ventana, …), pero ahora que cada vez se usa con más frecuencia aplicaciones web, se echan en falta estas facilidades. Aunque hay que decir que últimamente se ven con más frecuencia: TAB + INTRO para enviar un correo en GMail (claro que esta no se programa), CONTROL + S para guardar una entrada en Blogger, …
Selector de hora con Mootools
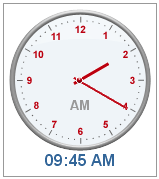
Cada dÃa son más los scripts que se realizan con frameworks de Javascript, estos, al estar ayudados por las funcionalidades del framework, son más sencillos de desarrollar, lo que aporta más riqueza a la web2.0. En este caso se trata de un selector de horas, que mediante un reloj se puede seleccionar la hora, moviendo las manillas o indicando si queremos AM o PM.

El script es sencillo de usar e implementar, controla independientemente las manillas de las horas y los minutos, permite mover las manillas para indicar la hora y usa CSS sprits para mejorar la velocidad de carga.
NoGray Time Picker
VÃa / WebAppers
Laboratorio: eliminar HTML en cajas de texto con jQuery
Trasteando un poco con jQuery me ha dado por hacer una función que elimina las etiquetas HTML de una caja de texto de un formulario. Esto puede ser necesario cuando no se quiere que se introduzca HTML en un campo. Lógicamente, esto es la parte cliente, en el servidor debería haber una función similar que lo hiciera.
La función es sencilla, en cada input:text añadimos el evento change para que cuando se modifique el contenido, se ejecute la función de strip_tag, la cual crea un elemento DIV auxiliar, hago que su contenido sea el valor de la caja de texto, me quedo son con el texto e inserto este valor en el input:
$('document').ready(function() {
$(':text').change(function() {
$(this).attr('value', $('document').add('<div></div>').html($(this).attr('value')).text());
});
});¿Dudas?, alguna. Si entre el texto pongo un <script>alert(1);</script> me ejecuta el script, algo no muy elegante. ¿Qué pasa con el elemento DIV creado?, ¿se queda en el limbo o se destruye?.
Bueno, para mis primeras pruebas con jQuery no está mal del todo.
Highlight.js: resalta código automáticamente
Si hace unos dÃas hablábamos de CodePress, hoy vamos a hablar de otro Javascript parecido que resalta el código que se introduce en tu HTML entre las etiquetas <pre><code> … </code></pre>.
En este caso detecta automáticamente el lenguaje de programación, aunque se puede indicar también en el class de la etiqueta code, o también se puede ignorar el cógido si ponemos como estilo no-highlight.
Los lenguajes que reconoce son los siguientes: Python, Ruby, Perl, PHP, XML, HTML, CSS, Django, Javascript, VBScript, Delphi, Java, C++, RenderMan (RSL and RIB), SQL, SmallTalk, Axapta, 1C. A parte permite exportar el código HTML generado y añadirlo como plugin para WordPress.
Highlight.js
VÃa / WebAppers