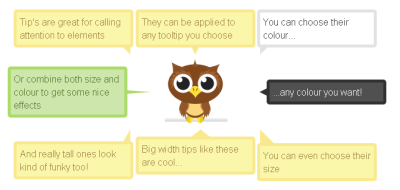
qTip: tooltips con jQuery
qTip es un plugin jQuery que nos permite crear y personalizar tooltips en nuestra página web. Se trata de un plugin muy completo que tiene las siguientes características:

- Compatible con IE6+, Firefox 2+, Opera 9+, Safari 3+, Chrome 1+, Konqueror 3.5+
- Esquinas redondeadas sin necesidad de imágenes
- Posibilidad de indicar la esquina donde se quiere situar el tip (elemento del bocadillo que enlaza con el elemento)
- Posibilidad de meterle efectos y Ajax
- Configurable
Vía / crishnakh