Algo que hay que tener en cuenta muchas veces cuando trabajamos con formularios es la longitud del texto que introducimos en los textarea, ya que en muchos casos esa información se almacena en la BD y puede que el campo en dónde se guarda tenga un lÃmite de tamaño.

No tengo muy claro según lo que dicta la accesibilidad y la usabilidad, si el ejemplo que muestro es del todo correcto. Lo normal es que si se supera la longitud de texto máximo, no deje introducir ningún carácter más. Pero en este caso simplemente vamos a avisar mediante una barra de progreso cuánto texto hemos introducido y cuánto nos queda. ¿Por qué? pues porque personalmente me ha pasado que muchas veces, al escribir mirando el teclado, ni me fijo en lo que pasa en la pantalla, por lo que me he podido pasar pulsando teclas un buen rato y no fijarme en que no se escribÃa nada. O también, cuando se hace un copy/paste, el texto puede ser mayor que lo permitido. En ambos casos es mejor tener el texto completo e ir reduciéndolo.
Como creo que quizás pueda serle útil a alguien este ejemplo, el desarrollo va a ser muy sencillo, ya que algunas veces los comentarios que recibimos de scripts antiguos son de gente con poco conocimiento. Luego, quien quiera usar JSON o Ajax (no sé para qué) o lo que quiera, que lo haga.
El procedimiento es sencillo, disponemos de un textarea, con un ancho definido mediante estilos. También existe una capa del mismo ancho que el textarea, y que se situará debajo del textarea. En el textarea se capturará el evento onkeyup, para que cuando se pulse una tecla, podamos ver la longitud del texto y modificar la barra de progreso.
<textarea onkeyup="progreso_tecla(this)" value=""></textarea>
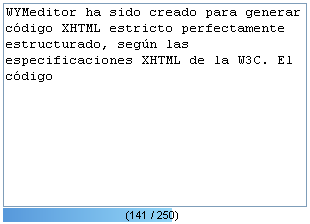
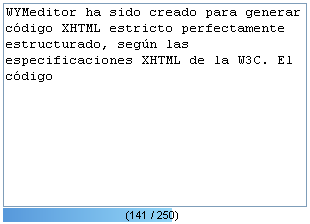
<div id="progreso">(0 / 250)</div>
textarea {
width: 300px;
height: 200px;
}
#progreso {
background: url(textarea.png) no-repeat;
background-position: -300px 0px;
width: 300px;
height: 14px;
text-align: center;
color: #000000;
font-size: 8pt;
font-family: Arial;
text-transform: uppercase;
}
La barra de progreso funciona de la siguiente manera, el fondo es una imagen con el progreso, inicialmente estará desplazada a la izquierda el tamaño de la barra. Por ejemplo, si la barra tiene un ancho de 300px, la posición izquierda del fondo será -300px. Cuando se pulse una tecla, se recalculará la posición izquierda, según la longitud del texto. Si la longitud supera el máximo, el fondo no será la imagen, sino de color rojo para avisar del error.
var max=250;
var ancho=300;
function progreso_tecla(obj) {
var progreso = document.getElementById("progreso");
if (obj.value.length < max) {
progreso.style.backgroundColor = "#FFFFFF";
progreso.style.backgroundImage = "url(textarea.png)";
progreso.style.color = "#000000";
var pos = ancho-parseInt((ancho*parseInt(obj.value.length))/250);
progreso.style.backgroundPosition = "-"+pos+"px 0px";
} else {
progreso.style.backgroundColor = "#CC0000";
progreso.style.backgroundImage = "url()";
progreso.style.color = "#FFFFFF";
}
progreso.innerHTML = "("+obj.value.length+" / "+max+")";
}
Ejemplo