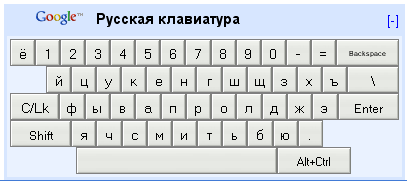
Google Virtual Keyboard
Interesante API de Google para simular un teclado mediante Javascript, sobre todo es útil para evitar keyloggers y la captura de contraseñas.

Introducing the Virtual Keyboard API
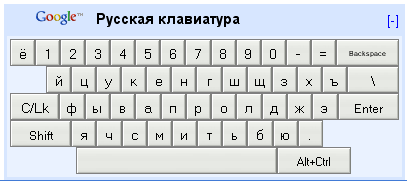
Interesante API de Google para simular un teclado mediante Javascript, sobre todo es útil para evitar keyloggers y la captura de contraseñas.

Introducing the Virtual Keyboard API
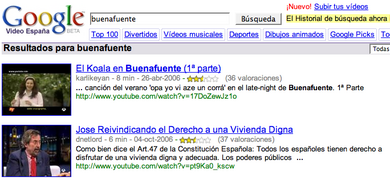
La adquisición de YouTube por parte de Google comienza a dar sus primeros resultados. Desde hoy, cuando busquemos vÃdeos en Google Video los resultados también mostrarán los alojados en YouTube.

En el post en el que anuncian la noticia también aseguran que YouTube continuará siendo una plataforma independiente gestionada por sus fundadores y prometen que seguiran explorando nuevas vÃas.
Es curioso que al incorporarlos en sus resultados los vÃdeos de YouTube son absoluta mayorÃa entre los resultados. A lo mejor esto sirve para que empecemos a utilizar Google Video, servicio que no se ha caracterizado por un éxito espectacular.
Interesante recopilación de ataques XSS. No es un documento válido para aquellos que no sepan nada sobre XSS, sino para quienes tengan ya algún conocimiento y quieran profundizar más sobre el tema.
Además de los ejemplos de posibles ataques, también ofrece herramientas online como codificador de caracteres en hexadecimal, decimal y Base64, y un ofuscador de IP.
XSS (Cross Site Scripting) Cheat Sheet
Vía / abcphp.com
 Google tiene planeado empezar a cobrar por el uso de las aplicaciones contenidas en Google Apps for your Domain, entre las que se incluyen Gmail, Google Talk, Google Calendar, Google Page Creator, una página de inicio y dentro de poco el procesador de texto y la hoja de cálculo.
Google tiene planeado empezar a cobrar por el uso de las aplicaciones contenidas en Google Apps for your Domain, entre las que se incluyen Gmail, Google Talk, Google Calendar, Google Page Creator, una página de inicio y dentro de poco el procesador de texto y la hoja de cálculo.
Pensado inicialmente como un conjunto de sencillas aplicaciones para pequeñas empresas que no tienen los recursos para instalarse Microsoft Exchange o Lotus Notes.
Pero son las grandes empresas las que están deseando poder usar este conjunto de aplicaciones y que sea Google quienes les ofrezca este servicio. A lo cual Google tiene pensado cobrar “unos pocos dólares” por persona/mes.
Google to charge businesses for Google Apps
VÃa / Techmeme